
Facebook Ad Specs and Image Sizes [Fully Updated for 2018]
Facebook ads can be an incredible way to reach your target audience.
In 2018 and beyond, it’s becoming more and more likely that you’ll have to pay to maximize the impact of your content on Facebook.
In the past, we’ve talked about how to get up and running with all the different types of Facebook ads and shared the lessons we learned from our own paid Facebook campaigns.
However, one of the biggest factors in the success of an ad is the content itself.
And since it can be a real challenge to stay on top of the recommended content sizes for all types of Facebook Ads, in this post I’d love to share the most up-to-date ad specs for your images, videos, and copy – fully updated for 2018.
Looking to learn more about Facebook Ads? Check out our complete guide to Facebook Ads here and learn all you need to get started.
![Facebook Ad Specs and Image Sizes [Fully Updated for 2018] Facebook Ad Specs and Image Sizes [Fully Updated for 2018]](https://buffer.com/resources/content/images/resources/wp-content/uploads/2017/01/facebook-ad-specs.png)
How to navigate this guide
There’s a lot of different types of Facebook Ads! And the design specs are always changing. If you want to know what size images or videos to use for each type of Facebook ad, or how much text you have to play with, you’re in the right place.
With these recommendations, you’ll be able to design ads that look great no matter where they appear on Facebook – whether it’s in the desktop or mobile news feed, or the right sidebar.
We’ll be keeping this post up to date with the latest ad specs and recommendations. If you notice anything that’s out of date, let us know in the comments! We’ll keep an eye out and update the post (and give you a shoutout!)
To make it easier to find the specs you’re looking for, we’ve broken this guide down by the five Facebook Ad types. Here’s where to find any info you might need:

Facebook ad objectives, types, and placements
Before we jump into the meat of this post — the specs for each type of Facebook Ad — I first wanted to share a little context about the various objectives, ad types, and placements you can use with Facebook Ads.
Objectives
Facebook offers 11 objectives for ads, which are split into three categories:
- Awareness: Objectives that generate interest in your product or service
- Consideration: Objectives that get people to start thinking about your business and looking for more information about it
- Conversion: Objectives that encourage people who are interested in your business to purchase or use your product or service

Once you select an objective for your ad, you’ll be guided through the process of creating your ad and get to choose one of five ad types to serve to your target audience.
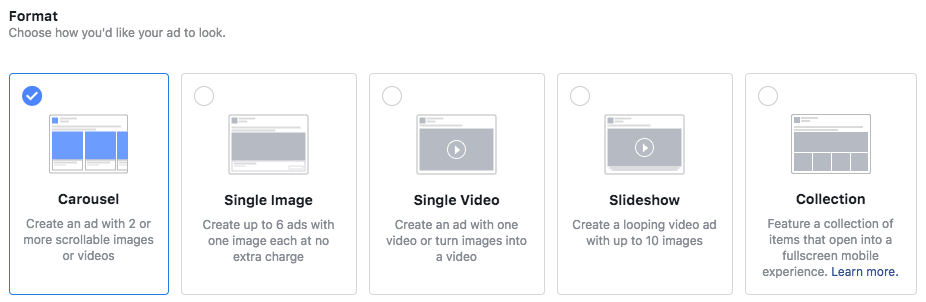
Ad types
Facebook offers five different types of ads to choose from:
- Carousel: Create an ad with two to 10 scrollable images or videos
- Single image: Create up to six variations of your ad using one image each at no extra cost
- Single video: Create an ad with one video
- Slideshow: Create a looping video ad with up to 10 images
- Collection: Feature a collection of products that lead to a fullscreen mobile experience

Note: The ad types available will vary based on the objective you have selected in the previous step.
After you’ve picked an ad type, the next step is to choose where you want your ad to show up.
Looking for some advanced Facebook Lead Ad strategies? We teamed up with the folks at HubSpot to bring you a complete marketer’s guide on Facebook Lead Ads!
Ad placements
Ad placements determine where your ad will be shown. You can show your Facebook Ads in many different places:
- Facebook
- Feed
- Instant Articles
- In-stream videos
- Right column
- Suggested videos
- Marketplace
- Stories
- Instagram
- Feed
- Stories
- Audience Network
- Native, banner, and interstitial
- In-stream videos
- Rewarded videos
- Messenger
- Inbox
- Sponsored messages

Note: The ad placements available will vary based on the objective and ad type you chose in the previous steps.
Once you’ve decided what kind of ad you want to run and where you want it to be displayed, the next step is to put together the creative – the images, videos, and copy for your ad.
Let’s jump in!


Create the perfect Facebook Ad: Design specs for the 5 ad types
In the following sections, my goal is to give you an all-in-one guide to Facebook Ad specs and content sizes for 2018.
So if you want to set up a carousel ad, how big should your image be? Or if you want to run a video ad, what’s the best size for the thumbnail image? And how much text do you have to play with?
The specs are always evolving! And the following recommendations will help to ensure the photos and videos you use in your ads will look great everywhere in Facebook.

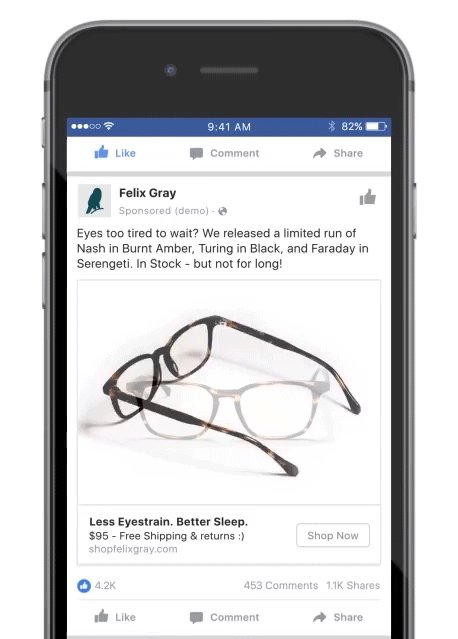
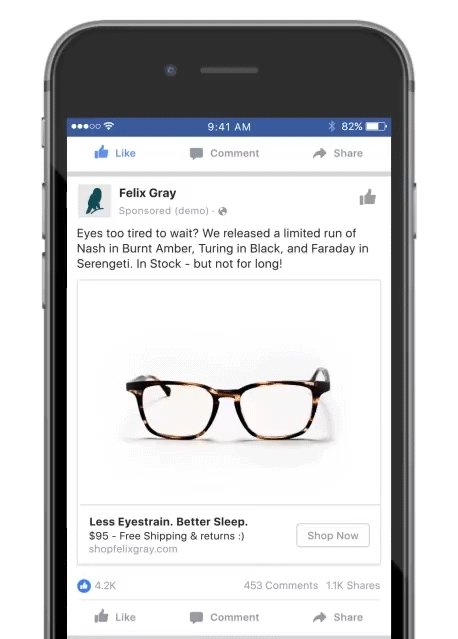
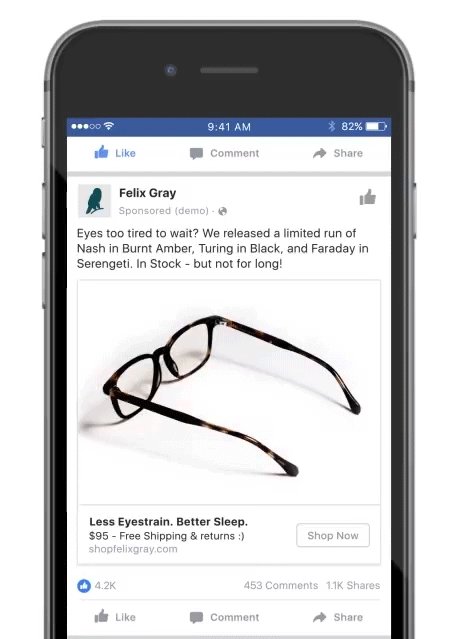
1. Single image ad specs
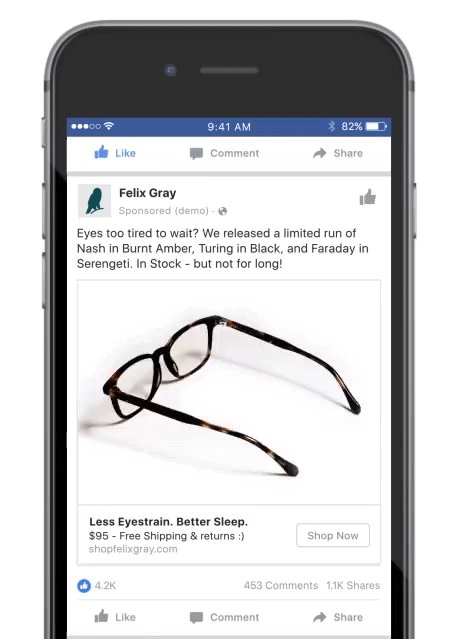
The single image ad type is one of the most versatile types of ad, as you can use this ad type with every objective except for video views.
Here’s an example of what a single image ad looks like:

And here are the recommended design specs:
Image specs
- Image size: 1,200 x 628 pixels
- Facebook and Instagram Stories size: 1,080 x 1,920 pixels
- Image ratio: 9:16 to 16: 9 (cropped to 1.91:1 when a link is included)
Copy
- Text: 125 characters
- Headline: 25 characters
- Link description: 30 characters
Here are a few extra tips to take note of:
- For the Page Likes objective (under the Engagement objective), your image will be cropped to 8:3.
- If you want your ad to get the most distribution and exposure, Facebook recommends using images that contain minimal (or no) overlaid text.
- You can use panoramas and 360 photos, which will appear as an interactive experience.
If you plan on using an image in a carousel, slideshow, or collection ad, Facebook recommends using different image dimensions than the specs outlined above. Check out the respective sections to make sure you’re using the right design specs!

2. Single video ad specs
This ad type is amazing because it lets you use video to tell an even more engaging story with your content. And you can run video ads with every objective except for product catalog promotion.
Here’s an example of what a single video ad looks like:

And here are the recommended video specs:
Video specs
- Video format: .mp4, .mov, and .gif files are ideal (Here’s a complete list of supported video formats)
- Aspect ratio: 9:16 to 16:9 (Ideal ratio depends on your placements)
- Resolution: 600 pixels minimum width (Choose the highest resolution possible for your file size and aspect ratio)
- File size: 4GB max
- Facebook length: 1 second to 240 minutes
- Instagram length: 1 to 60 seconds
- Facebook and Instagram Stories length: 1 to 15 seconds
Copy
- Text: 125 characters
- Headline: 25 Characters
- Link description: 30 characters
If you’re interested in using video ads across different placements, I highly recommend checking out this video guide provided by Facebook:


3. Carousel ad specs
The carousel ad type allows you to run up to 10 images, videos, or slideshows in one ad, all linked to different pages – and your audience can scroll through the media on their device. Pretty cool, eh?
For a breakdown of how to set up carousel ads, check out our ultimate guide to Facebook carousel ads and learn all you need to get started.
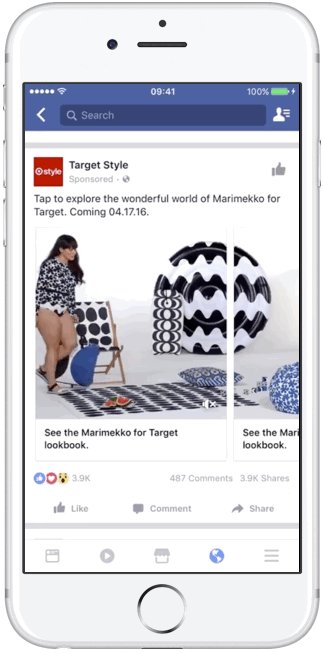
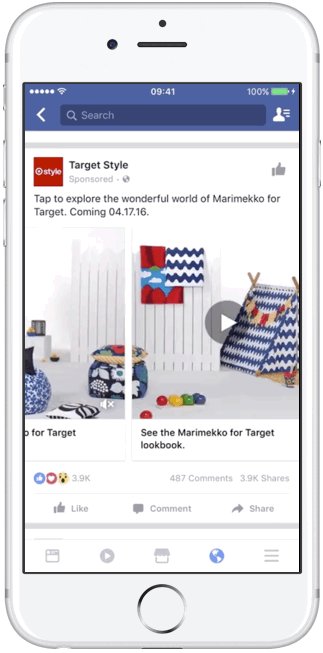
And here’s an example of a mobile carousel ad in action:

You can use this ad type with every objective, except for Engagement (post engagement, page likes, and event responses) and Video Views.
Here are the recommended design specs for your carousel ads:
Image specs
- Image size: 1,080 x 1,080 pixels (30MB max)
- Image ratio: 1:1 (square)
Video specs
- File format: .mp4, .mov, and .gif files are ideal (Here’s a complete list of supported video formats)
- File size: 4GB max
- Video length: up to 240 minutes
Copy
- Text: 125 characters
- Headline: 40 characters
- Description: 20 characters
If you want your ad to get the most distribution and exposure, Facebook recommends using images that contain minimal (or no) overlaid text.

4. Slideshow ad specs
The slideshow ad type allows you to create a looping video advert with up to 10 images. And they’re available for every objective except for product catalog promotion.
Here’s an example of a slideshow ad from Facebook:

And these are the recommended ad specs:
Slideshow specs
- Image size: 1,280 x 720 pixels
- Image ratio: 16:9, 1:1, or 2:3 (be consistent)
- Video format: .mov or .mp4 file types
Copy
- Text: 125 characters
- Headline: 25 characters
- Description: 30 characters
You’ll want to keep your images to the same size, or your slideshow will be cropped into a square. Also, be mindful of the legal rights of any music you use in your ad.
And if you want to learn more about creating slideshow ads, I’d recommend checking out these resources from Facebook:

5. Collection ad specs
Collection is the newest ad type. It’s only available on mobile, and you can use this ad type with four objectives:
- Traffic
- Conversions
- Catalog Sales
- Store Visits
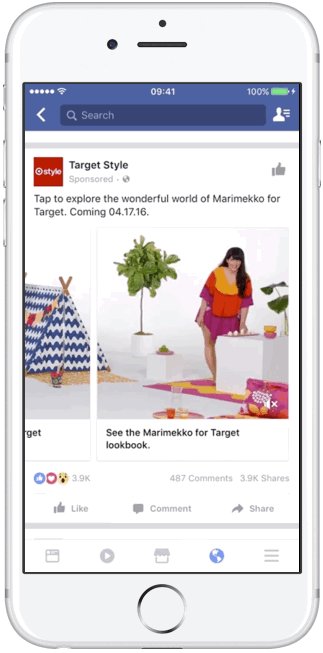
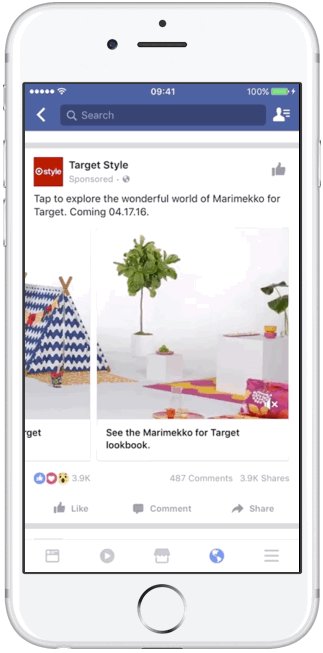
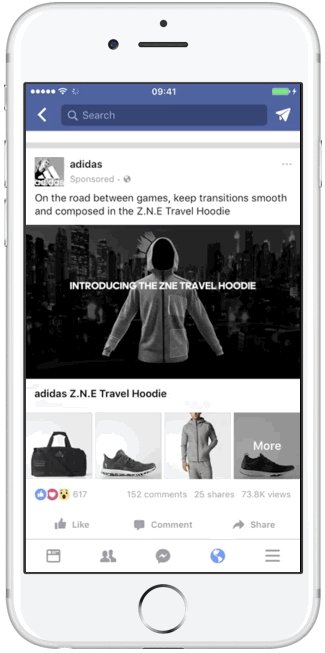
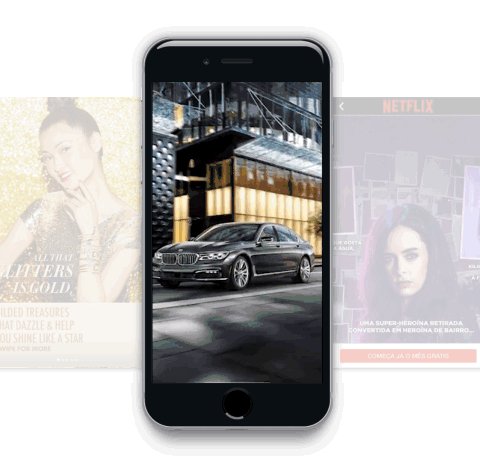
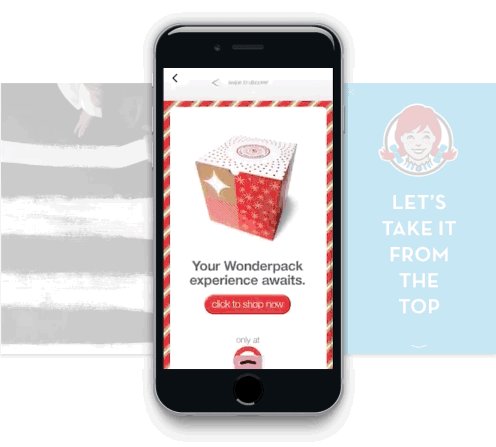
It looks slightly different from most other ad types in that there’s usually a cover image or video, followed by a few product images. Here’s an example of what a collection ad looks like on the News Feed:

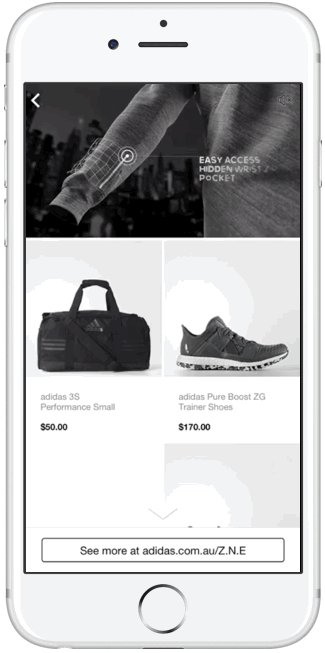
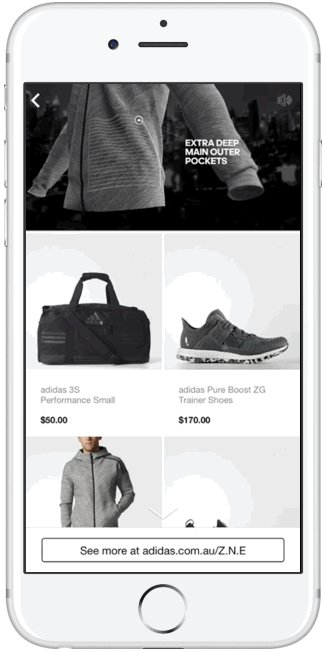
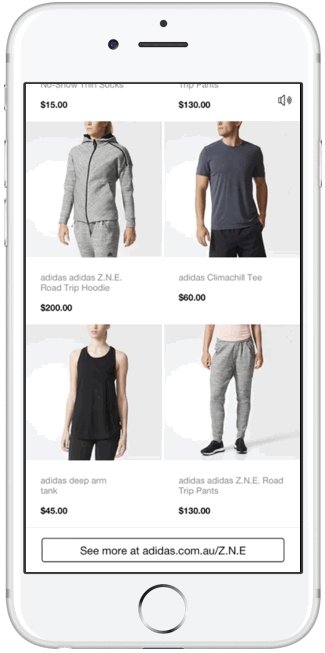
When people tap on the collection ad, it opens up and they’re taken into an immersive, full-screen experience (known as Instant Experience) where they can interact with your branded content – with the option to exit out of the ad at any time, of course.
Here’s a quick example of what a collection ad looks like in action:

Image and video specs
- The first media asset of your Instant Experience will be used as the cover image or video of your collection ad.
- We share more of the respective specs below.
Copy
- Headline: 25 characters
- Text: 90 characters

Instant Experience
The beautiful, mobile-optimized, and full-screen experience is known as Instant Experience (previously known as Canvas).
To help you get started smoothly, Facebook has several pre-built Instant Experience templates you can choose from:
- Storefront
- Lookbook
- Form
- Customer acquisition
- Storytelling

If you want more control over the design and layout of your Instant Experience, you can use Instant Experience Builder within the Facebook Ads Manager to build your Instant Experience from scratch.
The six components you can add to your Instant Experience are:
- Photos
- Video
- Carousel
- Text block
- Button
- Header
You don’t have to use all of the components, you can use components multiple times, and you can put them in (almost) any order you like.

And in the following sections, we’ll dive into the design specs for all of the Instant Experience components:

Photos
An Instant Experience photo is an image that uses the entire width of the screen by default (as shown above).
The photos have three image sizing options – each of which has different recommended specs. Here are the design specs for each of the sizing options:
- Image size:
- Fit to width (linkable): image width of 1,080 pixels
- Fit to width (tap to expand): minimum image height of 1,080 pixels
- Fit to height (tilt to pan): image height of 1,920 pixels
- Image ratio: Images use the full width of the screen by default
- File type: .png and .jpg
And if you’re interested in the tilt-to-pan option, I’ll share more details about it in the next section.

Tilt-to-pan images
With the tilt-to-pan option, you can upload photos that are wider than the mobile device, and people can tilt their phone to rotate the image from side to side.
Here’s what it looks like in action:

And here are the image specs for a tilt-to-pan photo:
- Image height: 1,920 pixels
- Image width: between 3,240 and 5,400 pixels (which is 3-5x the width of the screen)
- Image ratio: Images use the full width of the screen by default
- File type: .png and .jpg

Video
The video component of Instant Experience allows you to incorporate engaging video clips alongside the rest of your branded content – to create an experience that’s never been possible quite like this before.
Here’s what a video looks like in an Instant Experience:

And here are the video specs:
- Format: .mov or .mp4 file type
- Length: keep the collective run time of all videos under 2 minutes total
We also recommend using captions – that way people can still engage with your video, even if they don’t have their audio turned on.

Carousel
This component allows you to upload two to 10 images and show them in a carousel format. Each item in the carousel can be linked to a different page, and people can scroll left and right on their mobile device to interact with them.
Here’s an example of what the carousel component looks like in an Instant Experience:

Here are all the design specs for putting together a carousel component:
- Image size: 1,080 pixels (maximum width) x 1,920 pixels (maximum height)
- Image ratio: Images can be full or partial height, but all images should be the same size
- File type: .png or .jpg
- Number of images: 10 images per carousel max
Try to use the same dimensions for all the images you upload into your carousel. If your images are different sizes, they’ll get cropped to match your first image.
Also, keep in mind that images in carousels use the full width of the screen by default.

Text block
A text block is exactly what it sounds like. You can use this component to create a block of text to help add context to your ad and tell people more about your product or brand.
Here’s what a text block looks like in an Instant Experience:

Here are the things you can customize with the text block:
- Font
- Font size
- Font style
- Font color
- Font alignment
- Line height
- Background color

Buttons
It’ll be great to include at least one call-to-action button in your Instant Experience, linking to an external URL that you’d like to send visitors to.
The Instant Experience Builder makes it super easy to whip up CTA buttons in a snap! Here’s an example of what a button looks like in an Instant Experience:

You can customize the button style and color, and choose to fix the button to the bottom of the view.

Header
Last but not least, you can add a header that stays pinned to the top of the screen, so your logo is front and center.
Here’s what n Instant Experience using the header component looks like:

And here is the header spec:
- Image size: 882 pixels (maximum width) x 66 pixels (maximum height)
You can also use text instead of an image for the header and can change the text and background colors.

Over to you!
Thanks so much for taking the time to read through this guide, I hope it was helpful!
As I’ve mentioned, Facebook ad specs change fairly regularly — and we’d love to keep this guide as up to date for you as possible. If you notice that anything’s changed since we’ve published this post, we’d be grateful for the heads up!
I’d love to hear what’s been working really well for you with Facebook Ads?
What kinds of results are you seeing?
And is there anything else related to Facebook Ads you’d like to see us talk more about?
It’d be really great to hear your thoughts and ideas in the comments below. Looking forward to keeping the conversation going!
—
Image credit: Facebook
Try Buffer for free
140,000+ small businesses like yours use Buffer to build their brand on social media every month
Get started nowRelated Articles

Black Friday and Cyber Monday marketing guidance to help you stand out from the crowd in 2024 — complete with tried-and-tested examples.
Everything you need to know to kickstart your social media advertising efforts to build your audience and reach — and land new customers.

Learn how this e-commerce beauty founder is using Meta’s Advantage+ shopping campaigns to find new audiences and improve ad performance.