
The Ideal Cover Photo Size for Each of the Major Social Media Platforms
Product Marketing @ Buffer
One of the first few things people see when they visit your social media profiles is your cover photo.
Whether it’s your Facebook Page, LinkedIn Company Page, or YouTube channel, your cover photo is the biggest image on the page. And people will see your cover photo even before they see any of your posts.
So how do you make your cover photo show up the exact way you want it to be?
One of the key factors is the size. Without the correct dimensions (width and height), your cover photo might be cropped to fit the space available and people will miss the important details on your photo.
While there isn’t a one-size-fits-all cover photo size for all the social media platforms, the information is out there.
We’ve collected all the answers here so that you can have a single point of reference for all cover photo sizes.

The best cover photo size for all major social media platform
Some social media platforms display cover photos slightly different on the desktop and on mobile. But in general, here are the ideal cover photo sizes for the platforms with a cover photo.
(Feel free to click on a social media platform to see more details for that particular platform.)
Facebook – 820px x 462px (Profile, Page, and Group), 820px by 465px (Page video), 1920px by 1080px (Event)
LinkedIn – 1584px x 396px (Profile), 1536px x 768px (Company Page)
YouTube – 2560px x 1440px
Twitter – 1,500px x 500px
Google+ – 1600px x 900px (Profile and Page), 368px x 207px (Collection and community)
Tumblr – 1600px x 900px
If you spot an error or an outdated information, I’ll be grateful if you could let me know in the comments section below. Thanks!

Ideal cover photo size for Facebook
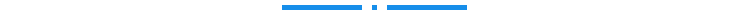
Facebook profile cover photo – 820px x 462px

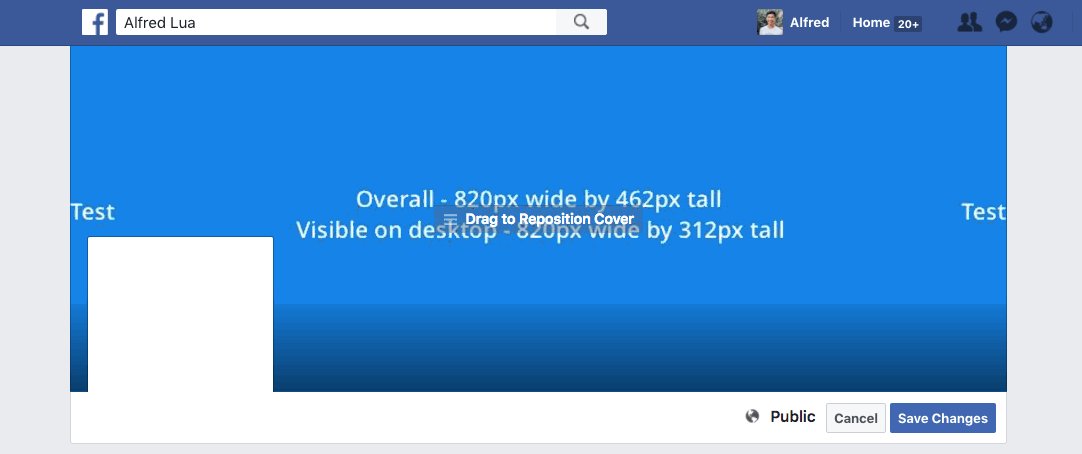
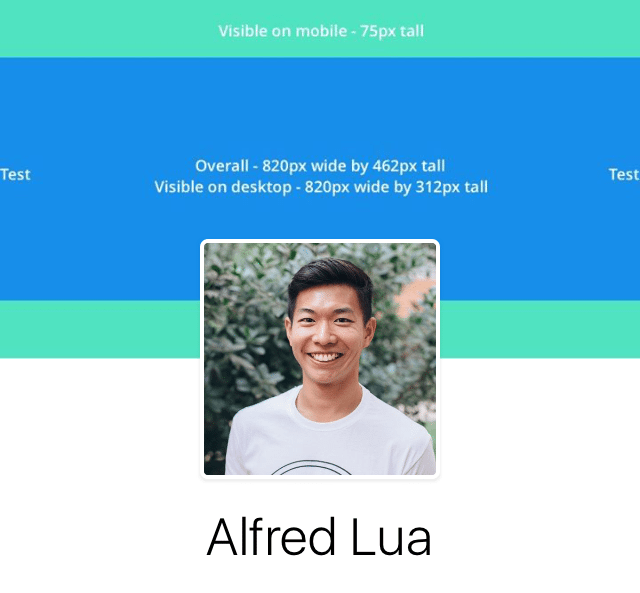
The ideal size for your Facebook (personal) profile cover photo is 820 pixels wide by 462 pixels tall. According to Facebook, your cover photo has to be at least 720 pixels wide.
There are four important details to take note of when creating a cover photo for your Facebook profile:
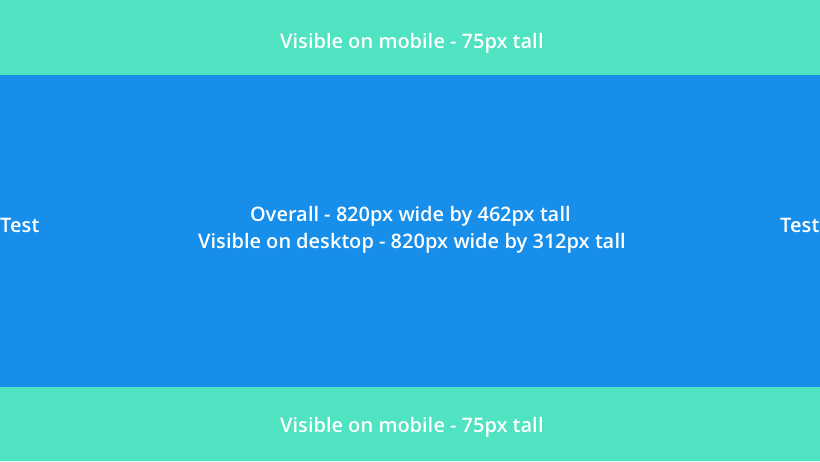
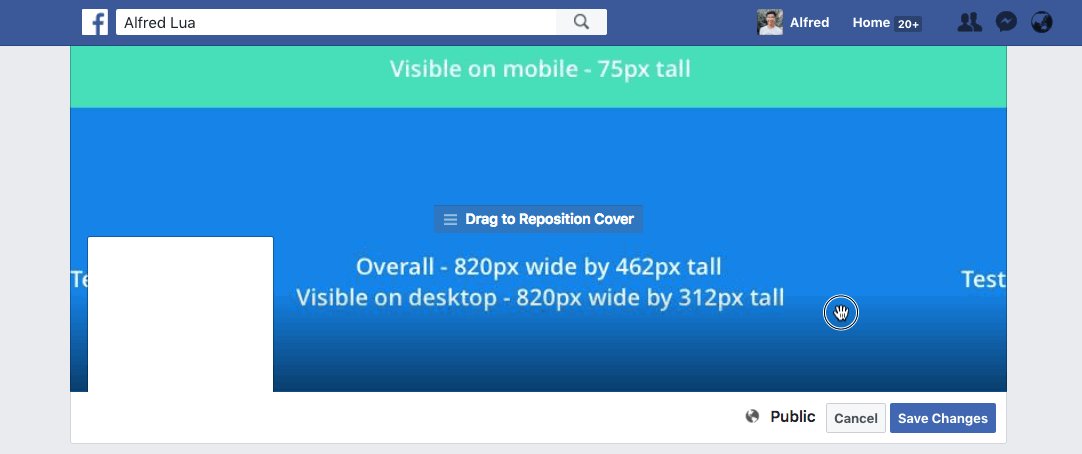
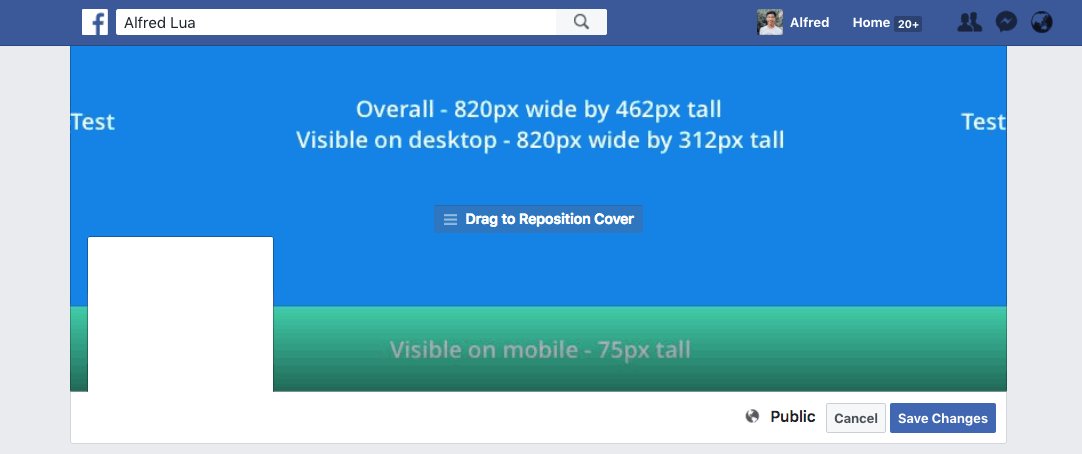
1. Your cover photo will look slightly different on mobile.
On mobile, Facebook shows your cover photo at a different dimension — slightly taller or narrower. Facebook will either show more of your image if your image is tall enough or crop the sides away.
From my tests, 820 pixels wide by 462 pixels tall is an ideal size for both desktop and mobile. Facebook will show the blue section on the desktop and both the green and blue sections on mobile.

You can grab a Photoshop file of this template here.
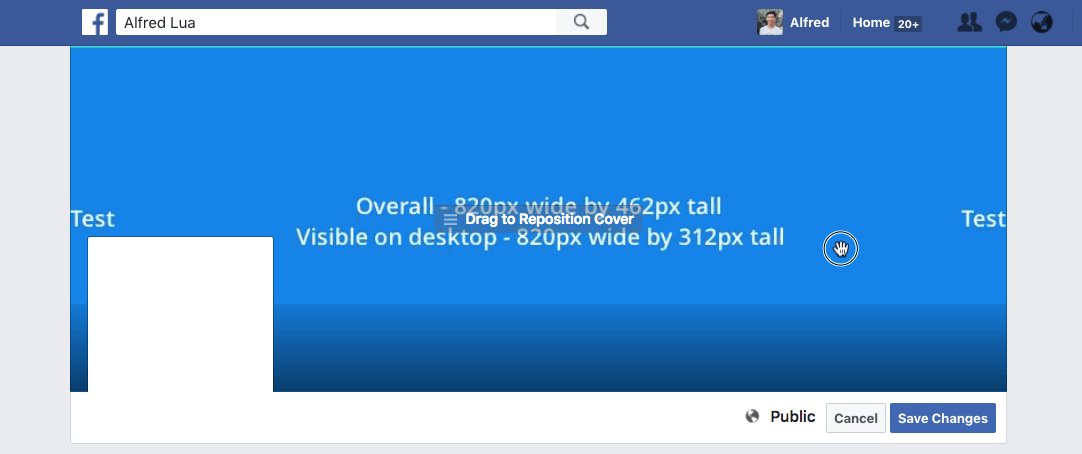
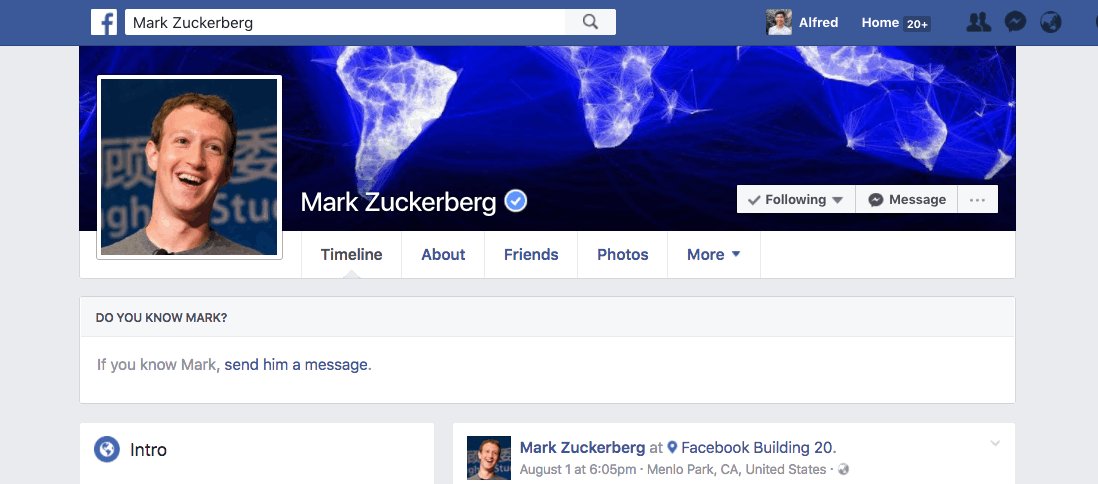
2. You can reposition your cover photo on the desktop.
In case you have any important details at the top or bottom of your cover photo and you worry that Facebook will crop them away on the desktop, Facebook allows you to reposition your cover photo by dragging it up or down.

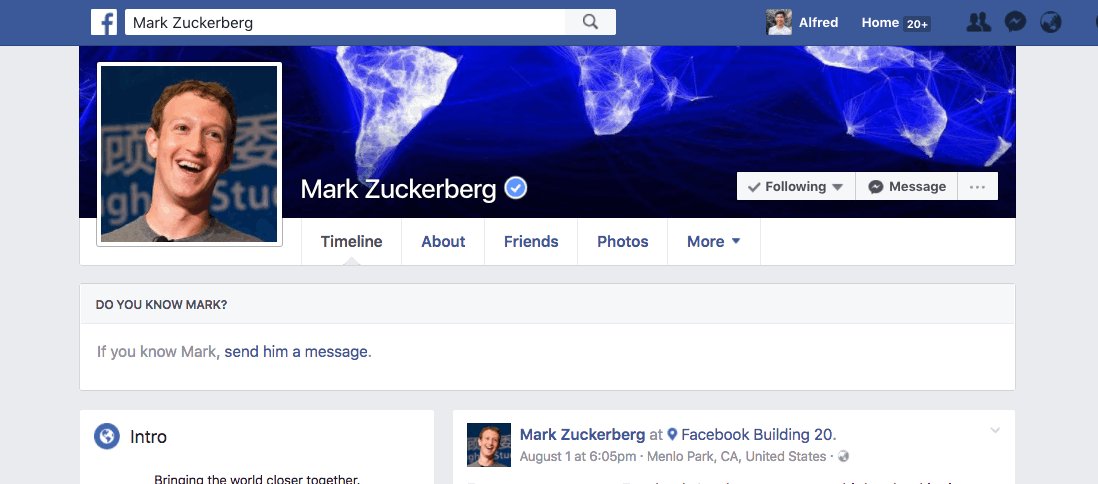
3. Your profile photo, your name, and a few buttons overlay your cover photo.
As you might have noticed in the example above, several things overlay the cover photo. You might want to take this into consideration when choosing or creating your cover photo. On mobile, your profile photo will overlay your cover photo in the middle.

A good rule-of-thumb is to avoid having any important details in the lower half of your cover photo that might be hidden behind your profile photo.
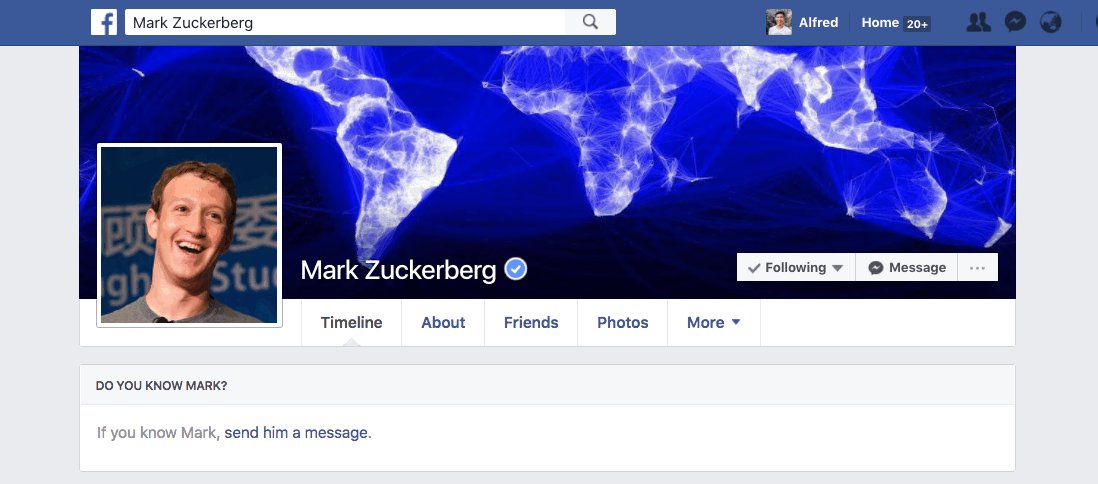
4. Facebook shows only about half of your cover photo when someone lands on your profile.
When someone navigates to your Facebook profile, Facebook would not show your entire cover photo immediately. She or he has to scroll up a little to see the full image.

To encourage people to scroll up and check out your full cover photo, you might want to have something attractive enough in the bottom-half of your cover photo.
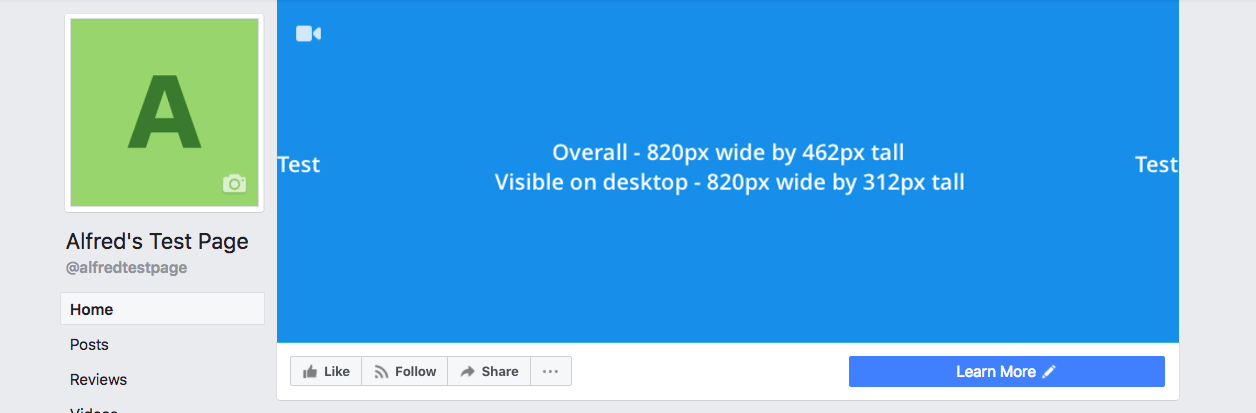
Facebook Page cover photo – 820px x 462px

We have a post that goes into more detail about the Facebook Page cover photo. Here are some of the key points:
1. Unlike your profile cover photo, nothing overlays your Facebook Page cover photo.
This is great because you don’t have to worry about anything blocking important details on your cover photo.
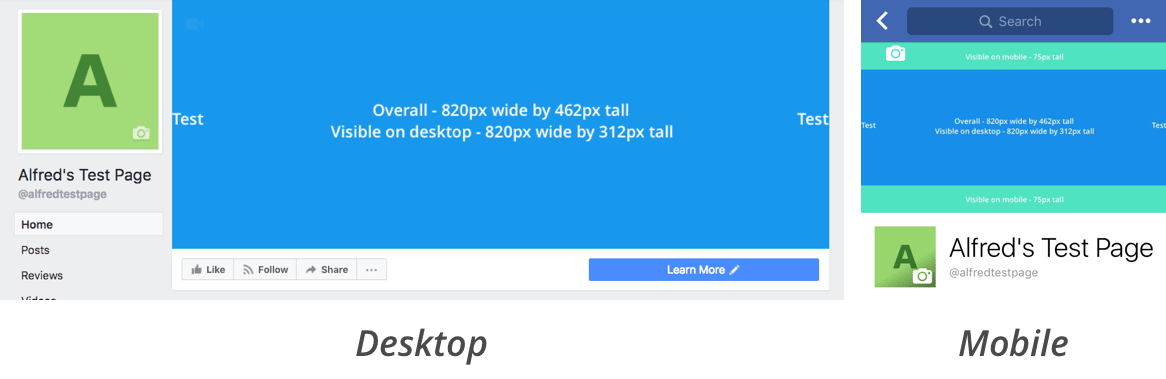
2. Like your profile cover photo, your Facebook Page cover photo will look slightly different on mobile.
According to Facebook, your Facebook Page cover photo displays at 820 pixels wide by 312 pixels tall on desktops and 640 pixels wide by 360 pixels tall on mobile.
From my tests, I found that it’s best to use an image that is 820 pixels wide by 462 pixels tall and to have what you want to show up on the desktop within a 820-pixel wide-by-312-pixels tall box (or the blue section).

You can grab a template of the ideal Facebook Page cover photo here.
3. Use a PNG file for better resolution.
According to Facebook, if your cover photo has your logo or text, your logo or text might show up better when you use a PNG file.
Facebook Page cover video – 820px by 465px
Yes! You can use a video for your cover photo. Isn’t that amazing?
Here are the recommendations by Facebook for your Facebook Page cover video:
- Your video should be at least 820 pixels wide by 312 pixels tall. For best results, upload a cover video that’s 820 pixels wide and 456 pixels tall.
- Your video should be between 20 and 90 seconds.
As for the video file format, I believe MP4 or MOV is recommended; though any of the formats on this list should work, too.
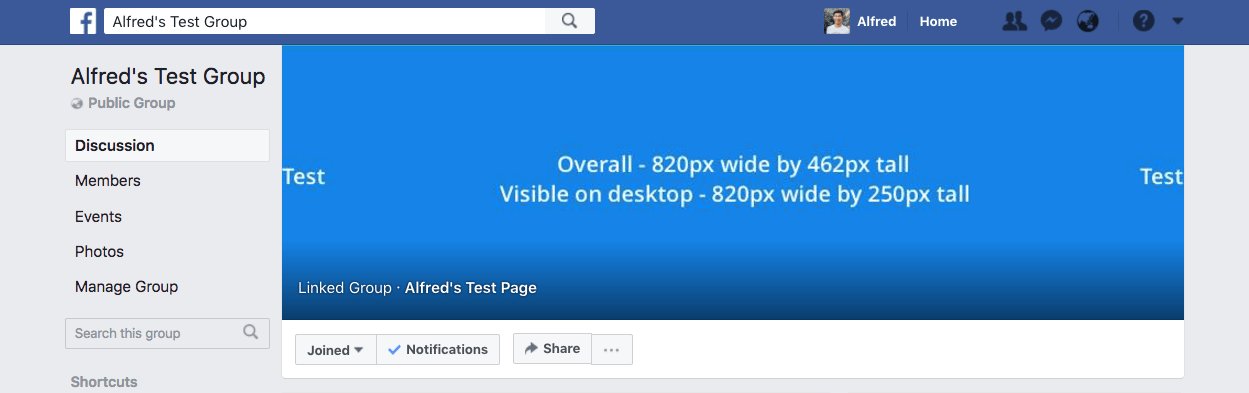
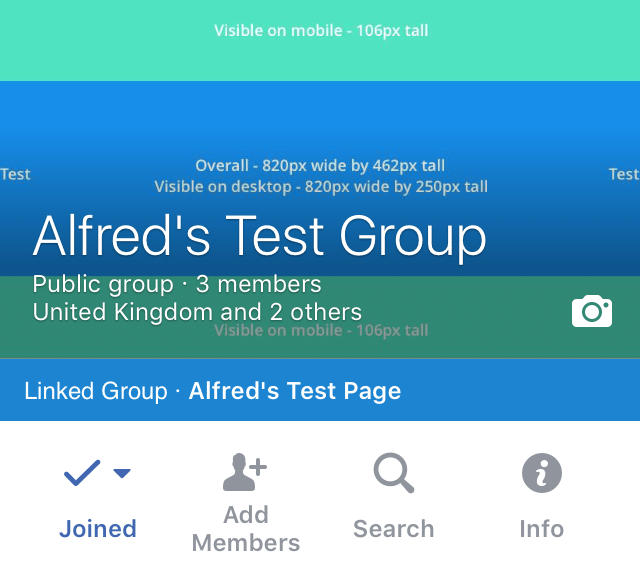
Facebook Group cover photo – 820px x 462px

The Facebook Group cover photo is almost identical to the Facebook Page cover photo — just a little shorter.
The ideal cover photo size is 820 pixels wide by 462 pixels tall (similar to the Facebook Page cover photo). But the area visible on the desktop is 820 pixels wide by 250 pixels tall (slightly shorter than the Facebook Page cover photo). Your photo has to be at least 400 pixels wide and 150 pixels tall, according to Facebook.
Feel free to grab a template of the ideal Facebook Group cover photo here.
One thing to bear in mind is that while nothing overlays your Facebook Group cover photo on the desktop, your Facebook Group name will overlay your cover photo on mobile.

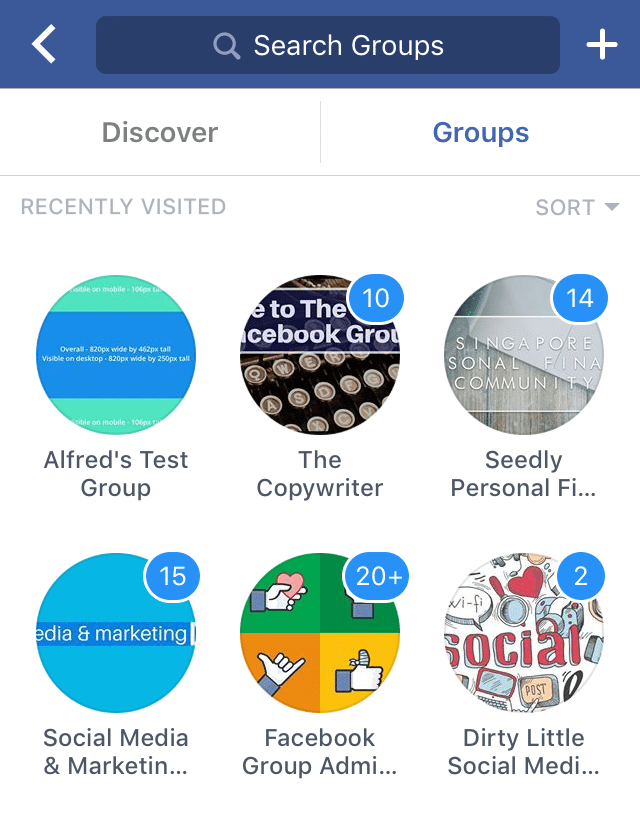
Another thing you might want to think about is how your cover photo shows up in the Groups section of the Facebook mobile app.

According to Marie Page, it’s best to have your copy in the center of your cover photo for the copy to show up nicely.
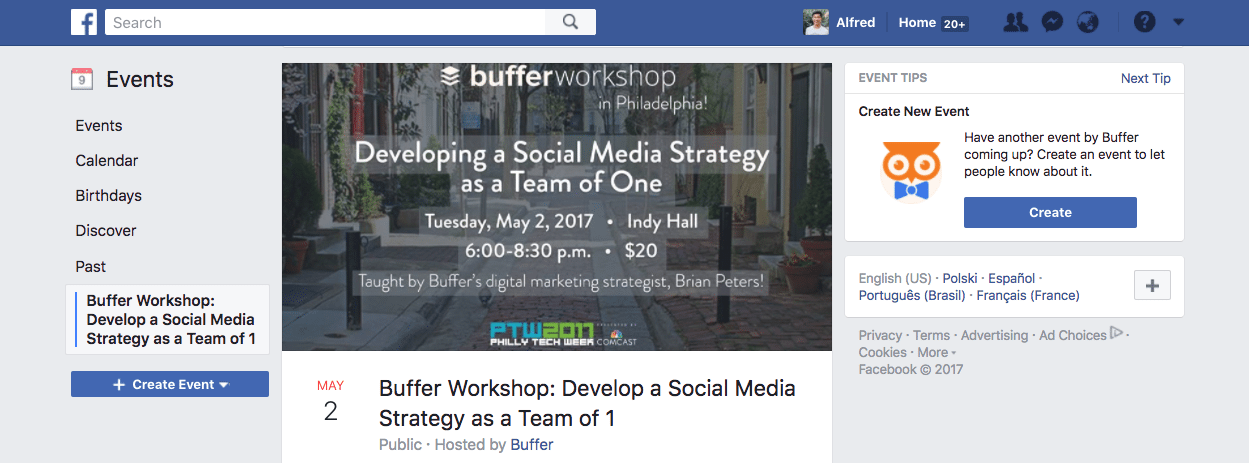
Facebook event photo – 1920px by 1080px

The recommended size for the event photo, according to Facebook, is 1920 pixels wide by 1080 pixels tall (a 16:9 aspect ratio).
For a public event, anyone who views the event can see the event photo. For a private event, only people who are invited to the event can see the event photo.

Ideal cover photo size for LinkedIn
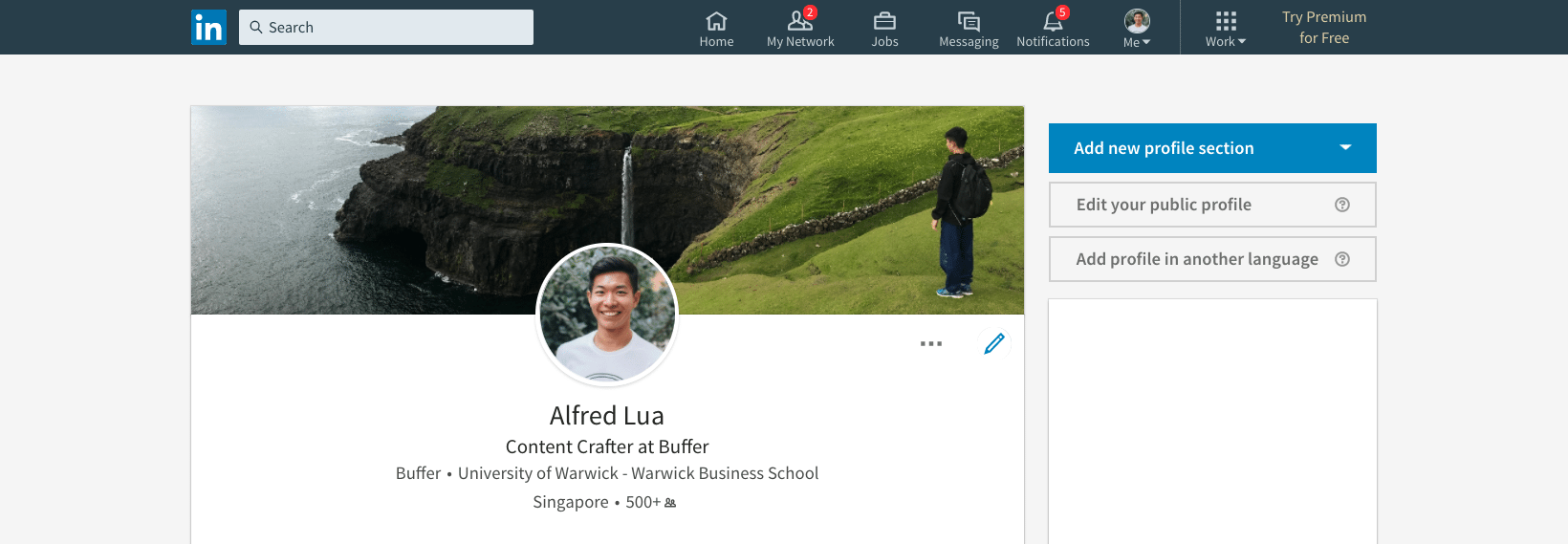
LinkedIn profile background photo – 1584px x 396px

1. The ideal aspect ratio is 4:1.
Your LinkedIn profile background photo is displayed at a 4:1 aspect ratio. LinkedIn recommends using photos that are 1584 pixels wide and 396 pixels tall.
If your background photo looks blurry after uploading, LinkedIn has some suggestions for you:
If your background image appears blurry or pixelated, please choose an image with a file size as close to the maximum as possible [8MB], as images with larger file sizes typically look better. Photos will also look better than images with logos. If your image is still blurry or pixelated, you may want to run it through a compression tool such as Trimage for Windows or ImageOptim for Mac before uploading it to LinkedIn.
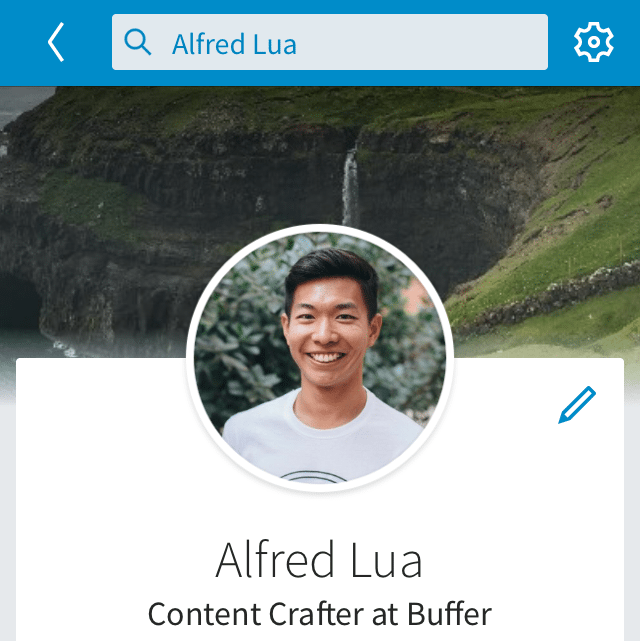
2. LinkedIn will crop your background photo on mobile.
In its mobile app, LinkedIn will crop away the sides of your background photo, as seen in the screenshot below.

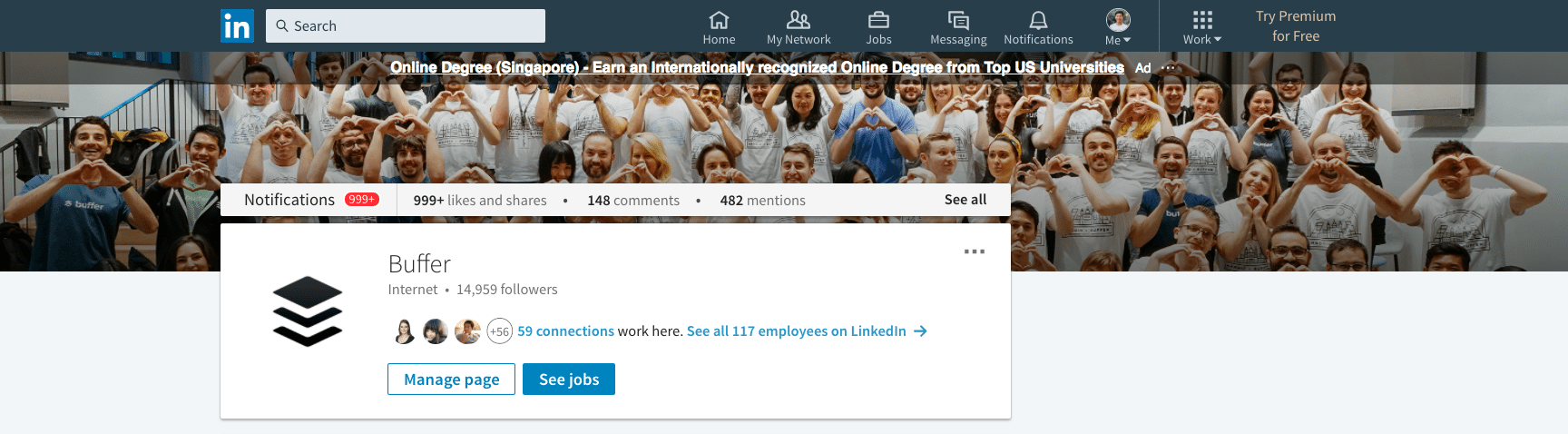
LinkedIn Company Page cover photo – 1536px x 768px

1. LinkedIn will crop your cover photo on the desktop.
While LinkedIn recommends the dimensions of 1536 pixels wide by 768 pixels tall, it seems to crop away the top and bottom of the photo on the desktop, as seen in the screenshot above.
So it might be best to keep the important aspects of your photo to the middle of the photo if possible.
(The minimum dimensions required by LinkedIn is 1192 pixels tall by 220 pixels wide.)
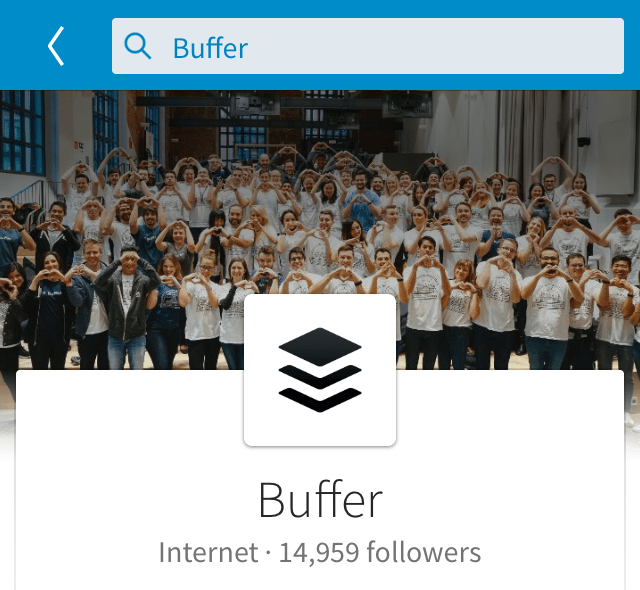
2. LinkedIn will show a bigger cover photo on mobile.
The reason LinkedIn recommends those dimensions might be because it displays a bigger cover photo in the mobile app.


Ideal channel art size for YouTube
2560px x 1440px

1. Your channel art looks differently on the desktop, mobile, and TV.
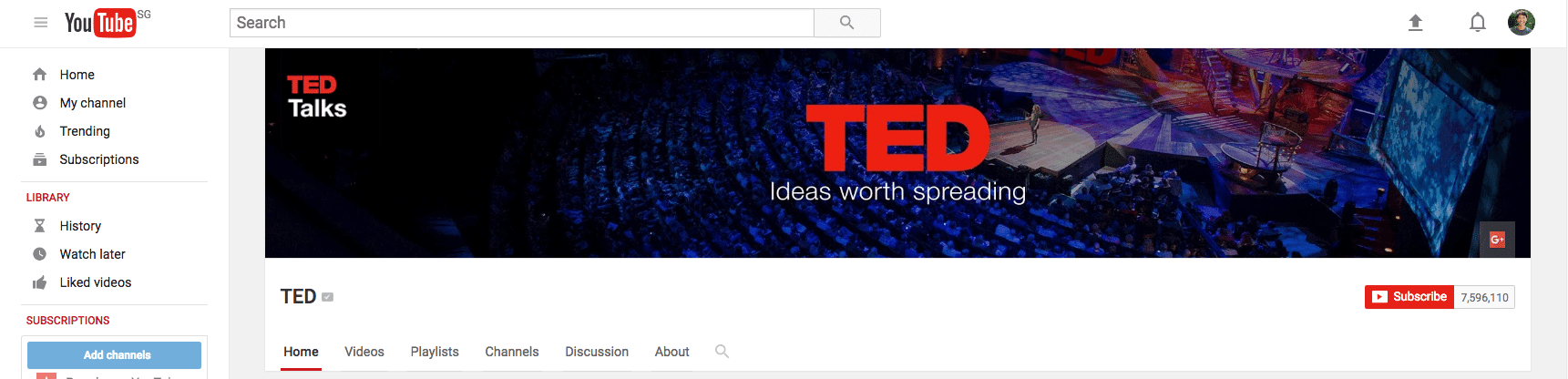
The cover photo for your YouTube channel is known as the channel art.
Because YouTube can be viewed on a desktop, mobile, and even TV, your channel art will be displayed differently on different devices. The ideal dimensions that YouTube recommends
are2560 pixels wide by 1440 pixels tall.
Here are a few more details to take note of:
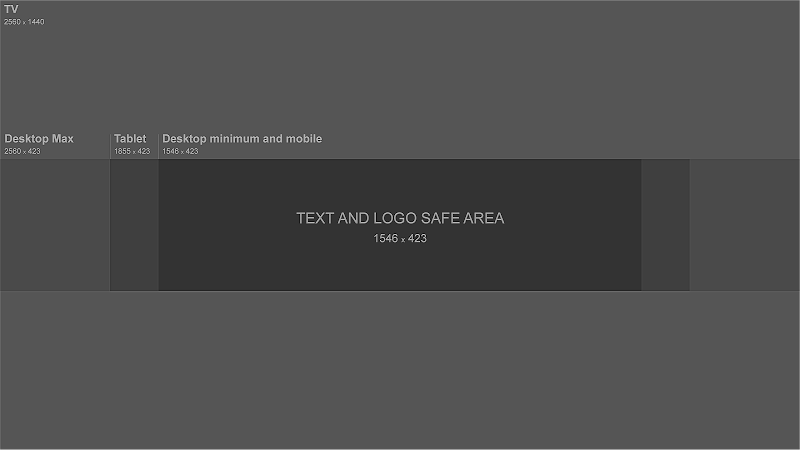
- Minimum dimension for upload: 2048 x 1152 px.
- Minimum safe area for text and logos: 1546 x 423 px. Larger images may get cropped on certain views or devices.
- Maximum width: 2560 x 423 px. This means that the “safe area” is always visible regardless of screen size. The areas to each side of the channel art are visible or cropped depending on browser size.
- File size: 4MB or smaller.
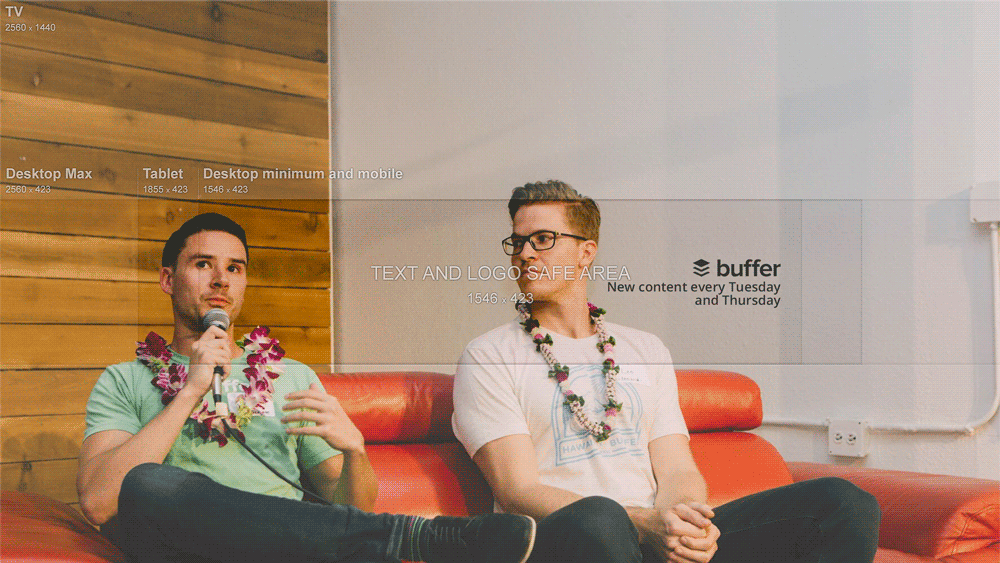
YouTube has created an awesome channel art template that you can use to see how your channel art will look like on various devices.

The template comes in a Photoshop file and a Fireworks file so you can overlay it on your image to get a sense of how your image will be cropped and displayed. Here’s an example that Ash created previously:

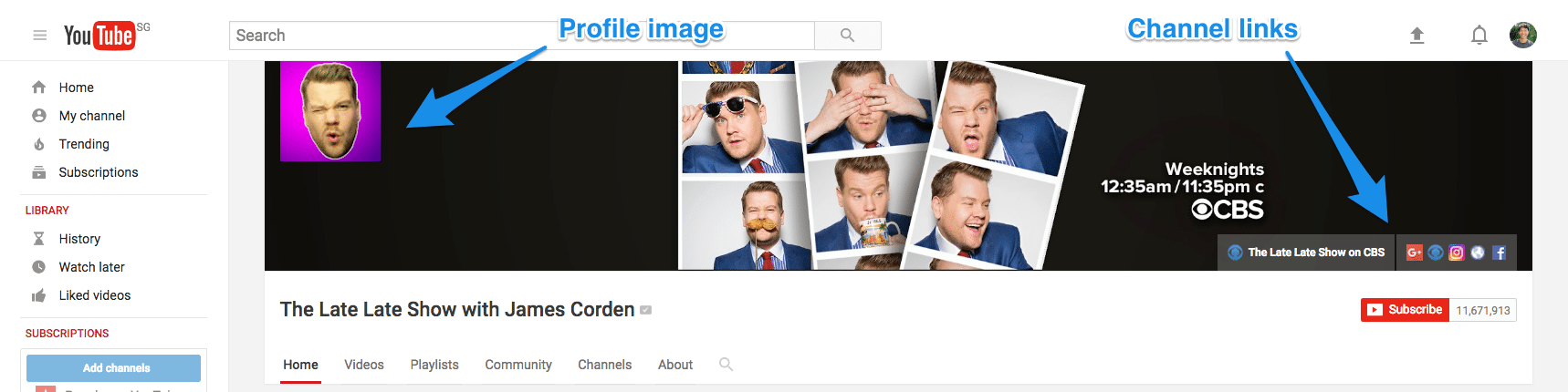
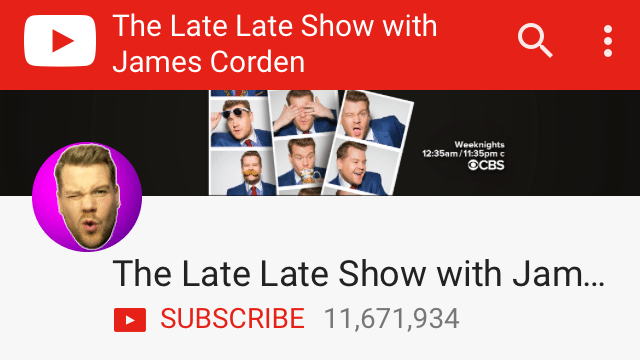
2. Be mindful of your profile image and channel links.
When you are creating your channel art, you might want to avoid having any important details in the upper-left and lower-right corners of your channel art.
That’s because your profile image and channel links will be placed on top of your channel art when viewed on the desktop and mobile.
Here’s how your channel art will look like on the desktop and mobile with your profile image:


For tips on optimizing your YouTube channel, you might like our guide on creating a YouTube channel.

Ideal header photo size for Twitter
1500px x 500px

Twitter recommends that your header photo be 1500 pixels wide by 500 pixels tall — much wider than it is tall, compared to most cover photos.
It’ll be great to use an image that is wide enough to prevent Twitter from stretching the image and making it blurry.
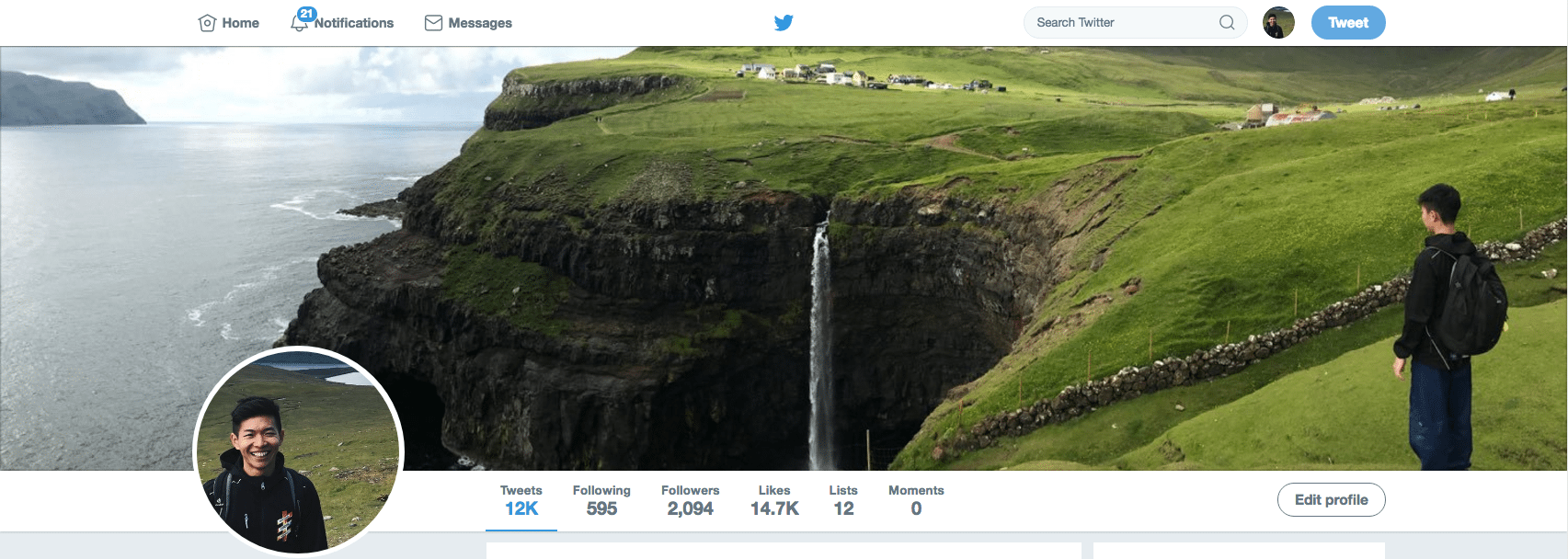
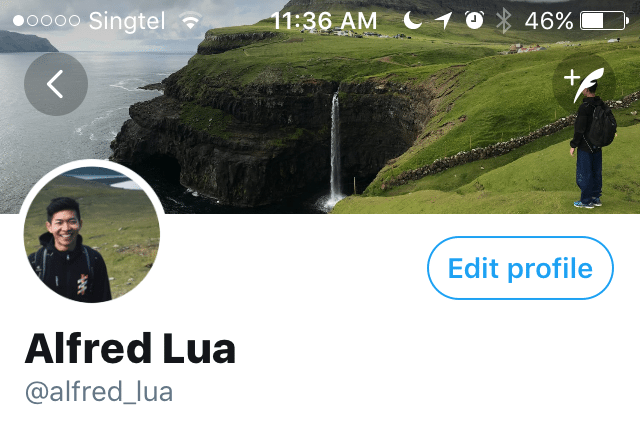
1. Your profile photo overlays your header photo.
Just like your Facebook profile, your Twitter profile photo will cover a tiny part of your header photo. It’s great to be mindful of this so that your profile photo doesn’t cover anything important in your header photo.
2. Twitter allows you to reposition and scale your image.
Something nice about Twitter’s header photo is that Twitter allows you to reposition and scale the photo you uploaded to your liking.
3. Your header photo is slightly bigger on mobile.
On mobile, Twitter seems to show a little more of your photo on the top and bottom if it is tall enough. (Notice how you can see my shoes in the mobile header photo but not in the desktop header photo.)

If your header photo is 500 pixels tall (or shorter), Twitter might scale your photo up and crop a little of the sides away.

Ideal header image size for Tumblr
1600px x 900px

1. Most people won’t see your Tumblr header image.
Tumblr is an interesting case: Unless you are using the official Tumblr blog theme, people will only see your header image when they view your blog within Tumblr itself — when your blog shows up in their search result (screenshot above) or when they hover over your profile image (screenshot below).

According to Morgana Johnson, Tumblr will display your header image at various sizes on the desktop and on mobile with a fixed aspect ratio of 16:9.
2. There might not be an ideal size.
If you are using the official Tumblr blog theme, there might not be an ideal size for your header image. I noticed that the size of the header image and the crop change as I change the size of the browser.
From my tests, it seems best to use an image with an aspect ratio of 16:9 that has the important information in the middle of the image.

Over to you
I hope you found this resource useful for creating the perfect cover photo for your social media profiles.
Do you have any tips and tricks for creating cover photos? It’ll be great to hear from you in the comments section below!
Finally, I would love to keep this resource updated. If you spot any outdated information (or mistakes), would you be up for letting me know in the comments section below, too? Thank you!
—
Image credit: Unsplash, Mark Zuckerberg’s Facebook profile, TED YouTube channel, The Late Late Show with James Corden YouTube Channel, Social Media Examiner Google+ Page, Our Universe Google+ collection, Tumblr
Try Buffer for free
140,000+ small businesses like yours use Buffer to build their brand on social media every month
Get started nowRelated Articles

In this article, I’ll explain what SEO is for social media, why you should care about it, and how you can use it to your advantage.

How to source the best audio clips for your TikToks while they’re still popular, plus examples of TikTok sounds with staying power.

This article looks into social media benchmarks for various industries and platforms.