Summary
Find out the best image sizes for all the major social networks so that your social media content is pixel perfect.
You will learn
- The ideal image sizes for Instagram, Facebook, X/Twitter, and more
- Specific pixel heights and widths for all the major social networks and all their various content types
- How to crop and resize images to fit the ideal aspect ratios
Awkwardly cropped photos and pixelated images are a fast way to kill your social media engagement. But figuring out social media image sizes for each social network is tricky, especially considering how many different image options each platform offers. For this post, we’ll focus on the social media images you share with your updates, cover photos, and profile photos.
Using the ideal image size and correct specs for each type of post on every platform is crucial. If you want to prevent people from scrolling right past your content, you have to share eye-catching images that display well in the feed.
Social media image sizes cheat sheet
Here’s a quick look at the recommended image sizes for each social media platform. Click the links to jump to each section for details and examples. All dimensions refer to width and height in pixels.
Best image size for Facebook
- Profile image: 196 x 196 pixels
- Sharing horizontal images: 1,200 x 630 pixels
- Sharing vertical images: 1,080 x 1,350 pixels
- Sharing multiple images: 1,200 x 1,200 pixels
- Sharing links with an image: 1,200 x 630 pixels
- Sharing Stories: 1,080 x 1,920 pixels
- Cover image: 851 x 315 pixels (Profile, Page, and Group), 1200 x 628 pixels (Event)
Best image size for Instagram
- Profile image: 320 x 320 pixels
- Sharing square images: 1,080 x 1,080 pixels
- Sharing horizontal images: 1,080 x 566 pixels
- Sharing vertical images: 1,080 x 1,350 pixels
- Sharing Stories: 1,080 x 1,920 pixels
Best image size for X/Twitter
- Profile image: 400 x 400 pixels
- Sharing a single horizontal image: 1,200 x 675 pixels
- Single vertical image: 675 x 1,200 pixels
- Sharing multiple images: 1,200 x 675 pixels
- Sharing links with an image: 800 x 418 pixels
- Cover image: 1,500 x 500 pixels
Best image size for LinkedIn
- Profile image: 400 x 400 pixels
- Sharing horizontal images to company page or personal profile: 1,104 x 552 pixels
- Sharing links with an image to a company page or personal profile: 1,200 x 628 pixels
- Cover image: 1584 x 396 pixels (Profile), 1128 x 191 pixels (Company Page)
Best image size for Threads
- Profile image: 320 x 320 pixels
- Sharing a single image: Any size
- Sharing multiple images: Any size and combination of images
Best image size for Pinterest
- Profile image: 165 x 165 pixels
- Sharing images: 1000 x 1500 pixels
- Cover image: 800 x 450 pixels
Best image size for YouTube
- Profile image: 800 x 800 pixels
- Thumbnail: 1280 x 720 pixels
- Banner image: 2048 x 1152 pixels
Facebook image sizes
- Horizontal (landscape) images: 1,200 x 630 pixels
- Vertical (portrait) images: 1,080 x 1,350 pixels
- Multiple images: 1,200 x 1,200
- Links with an image: 1,200 x 630 pixels
- Facebook Stories: 1,080 x 1,920 pixels
- Profile photo: 196 x 196 pixels
- Cover photo: 851 x 315 pixels (Profile, Page, and Group), 1200 x 628 pixels (Event)
Facebook post image size
The Facebook recommended image size for sharing images and sharing links with an image is 1,200 x 630 pixels.
Whether you’re sharing landscape, portrait, or square images, Facebook will resize it to 500 pixels wide and scale the height accordingly. The good news here is that you don’t have to worry about your image size when sharing images on Facebook. Almost all images will look great on your audience’s News Feed—we say almost because Facebook still requires an aspect ratio between 9:16 to 16:9.


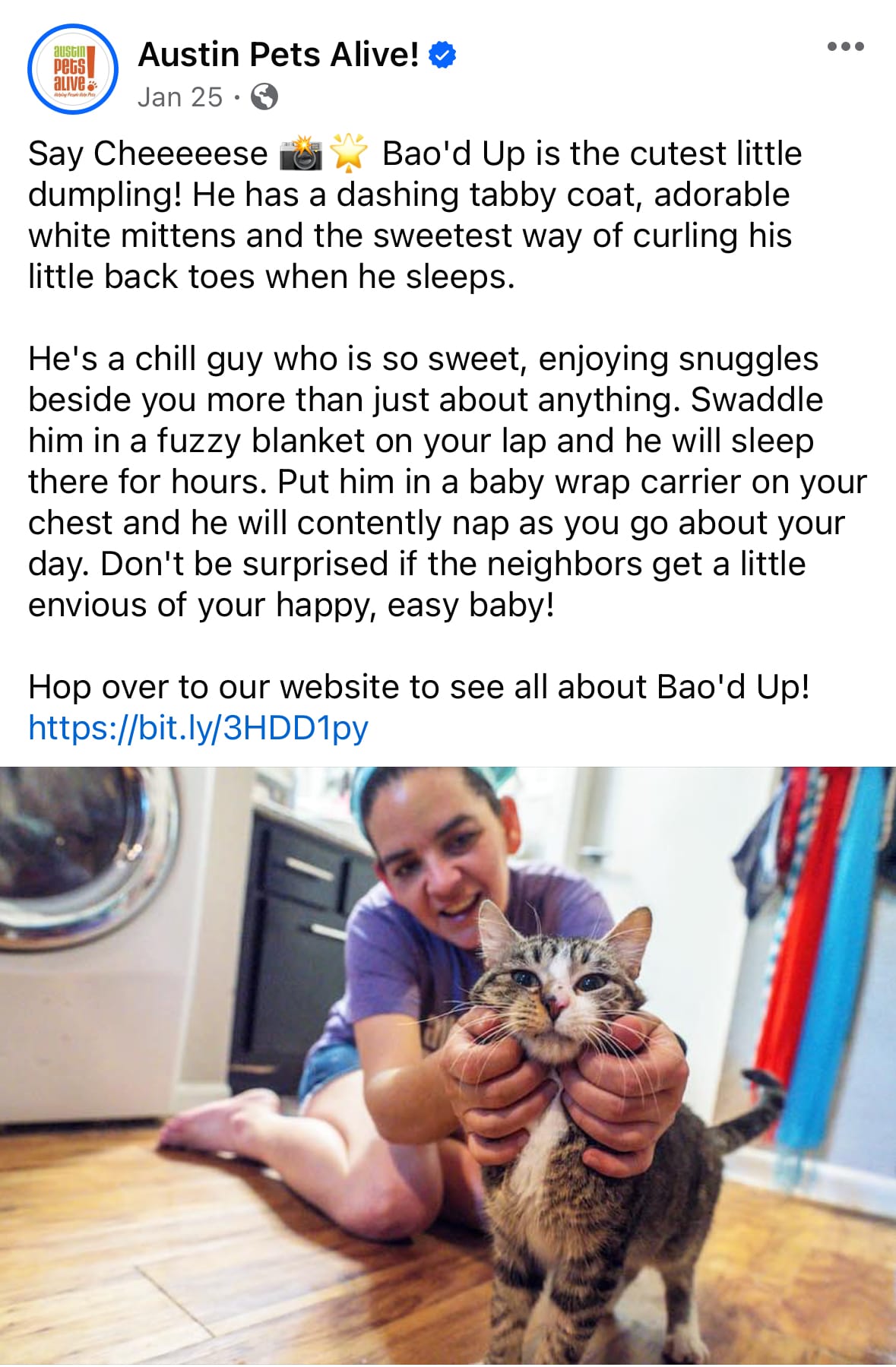
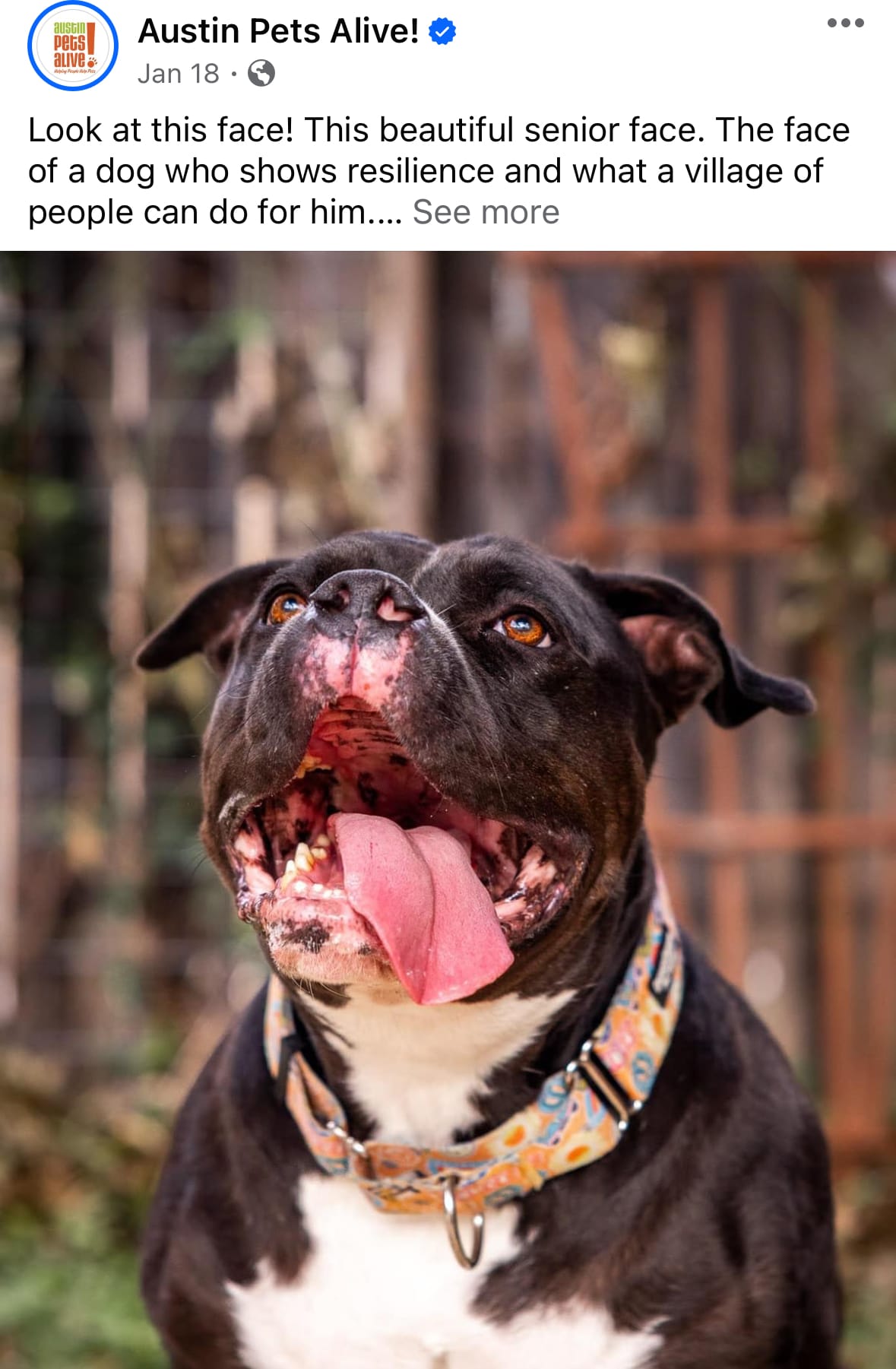
Austin Pets Alive! uses both portrait and landscape orientation photos on its Facebook page.
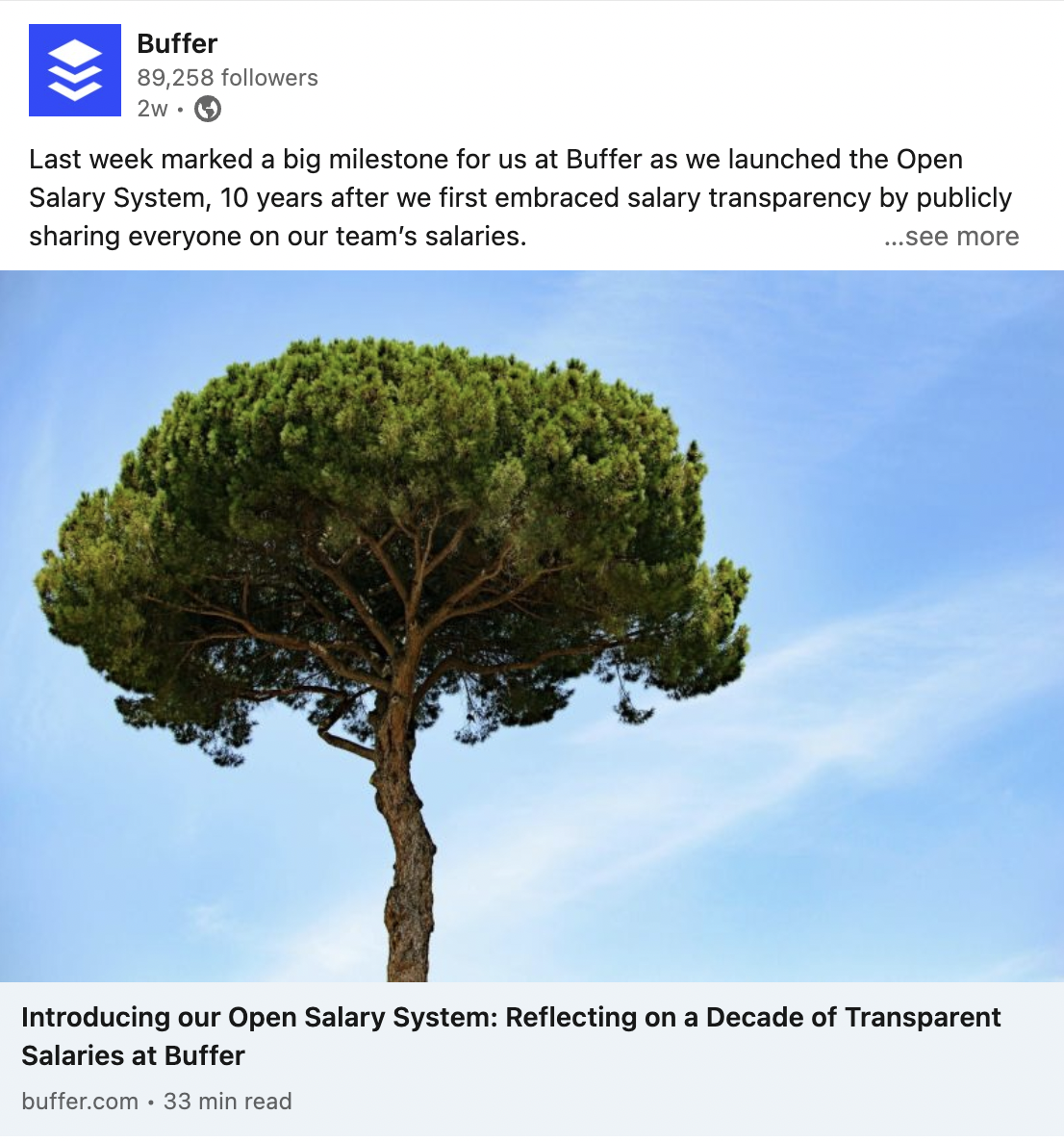
Facebook image size when shared with a link
When you share a link to Facebook, Facebook will show an image in the link preview. Facebook looks at the Open Graph tags for the link image, specifically the og:image tag, which specifies the image that Facebook should use when sharing in the News Feed.
You can add the og:image tag manually into the <head> section on every page of your website, or you can try out aplugin like Yoast SEO for WordPress, which handles the code and implementation for you. Here at Buffer, we’re big fans of Yoast.
For a carousel post, each image is cropped to fit a 300 x 300-pixel square.

Facebook Story image size
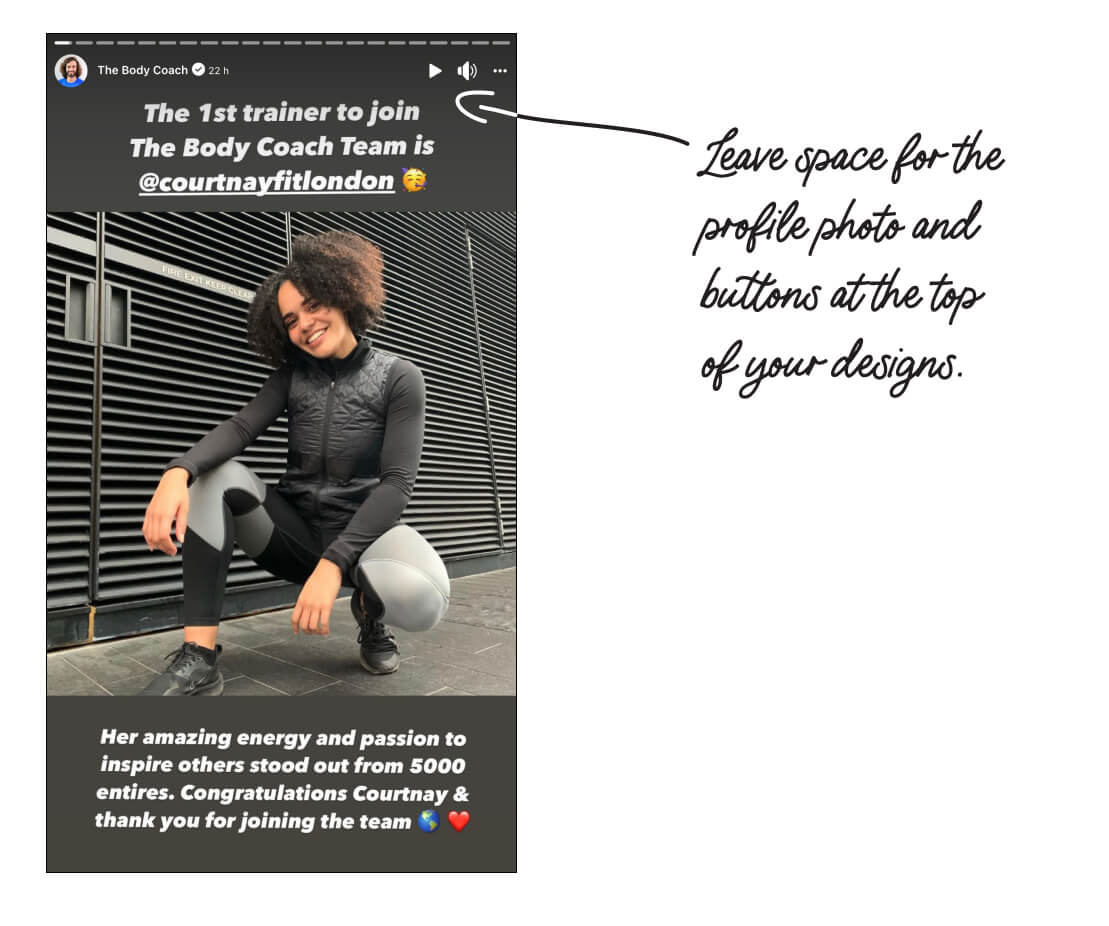
Because Facebook Stories take up the entire mobile screen,the recommended Facebook Story image size is 1,080 x 1,920 pixels. Your profile photo and some buttons will appear at the top of your Stories, so be sure to keep that in mind when designing your images.

Facebook profile photo size
Facebook profile photos are displayed at 176 x 176 pixels on desktop and 196 x 196 pixels on smartphones. Keep in mind that your profile picture will be cropped into a circle.
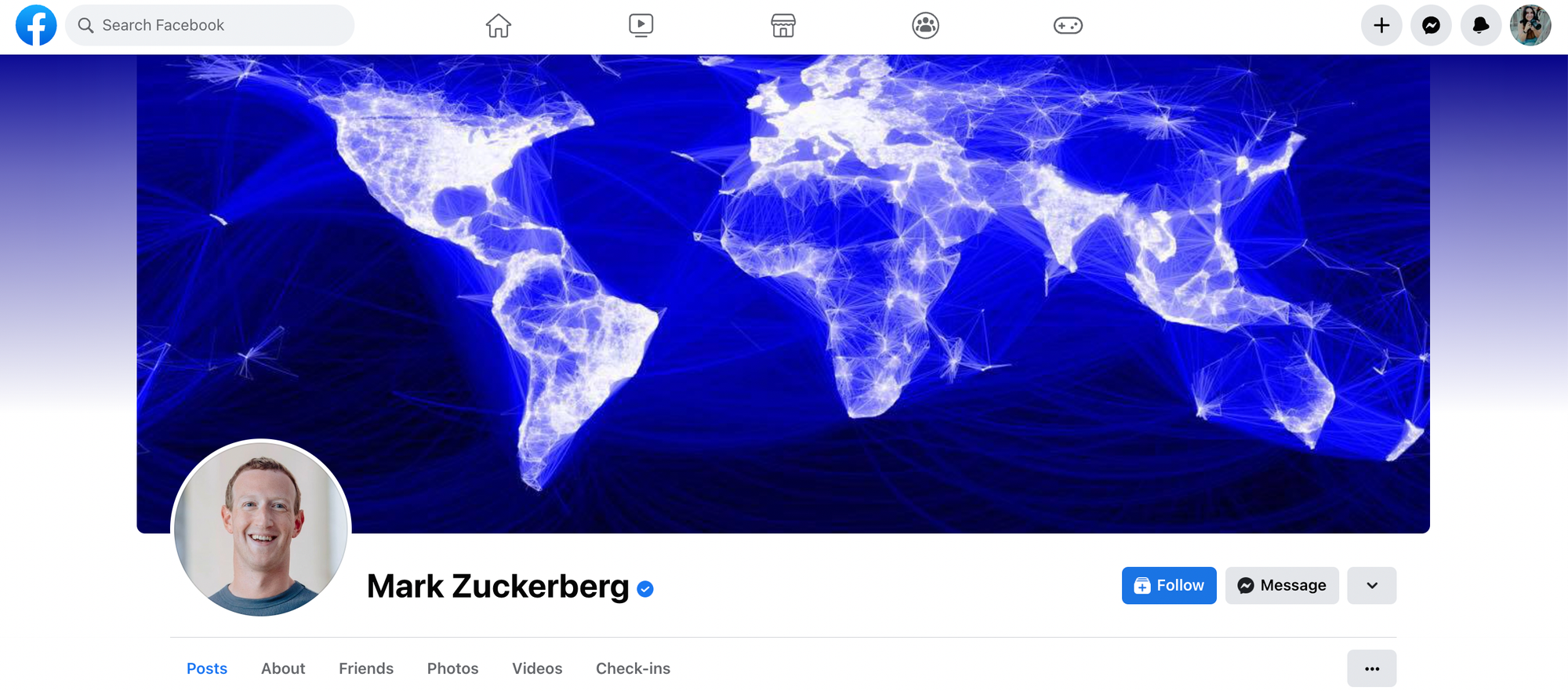
Facebook cover photo size
The ideal size for your Facebook profile cover photo is 851 pixels wide by 315 pixels tall. According to Facebook, your cover photo has to be at least 720 pixels wide. Your cover photo will look slightly different on mobile - Facebook shows your cover photo at 640 pixels wide by 360 pixels tall. Facebook Event cover photos are displayed differently and the recommended size for the event image is 1200 x 628 pixels.

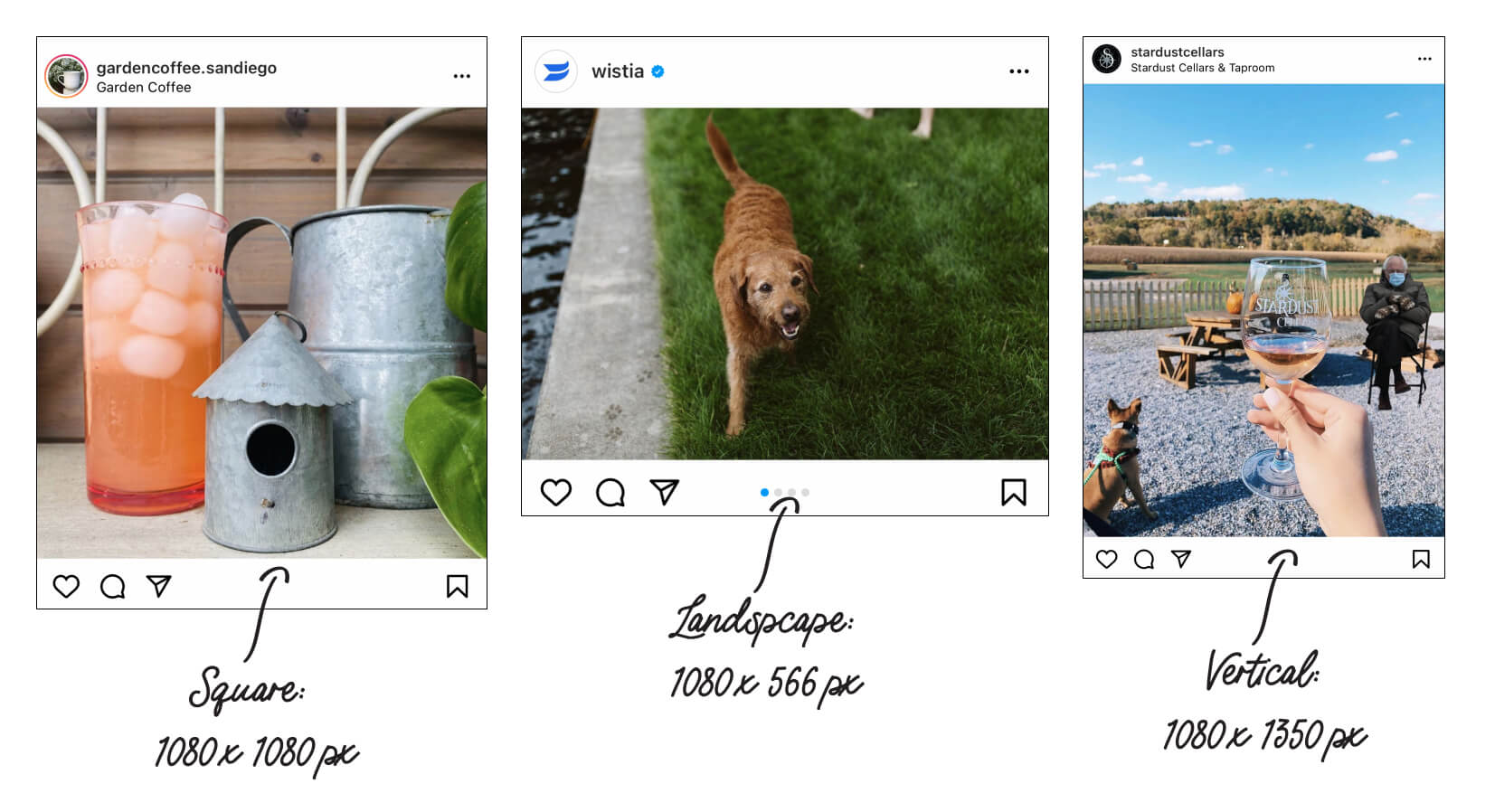
Instagram image sizes
- Square images: 1,080 x 1,080 pixels
- Horizontal (landscape) images: 1,080 x 566 pixels
- Vertical (portrait) images: 1,080 x 1,350 pixels
- Instagram Stories: 1,080 x 1,920 pixels
- Profile photo: 320 x 320 pixels
Instagram photo post size
The recommended aspect ratio for Instagram feed posts is between 1.91:1 and 4:5. All Instagram posts have the same width (1,080 pixels), which is the size of your phone screen. The minimum width is 320 pixels - if your image is less than 320 pixels wide, Instagram will enlarge it, and it might look pixelated. We provide tips for when (and why) to use each image size in our Instagram image size guide here.

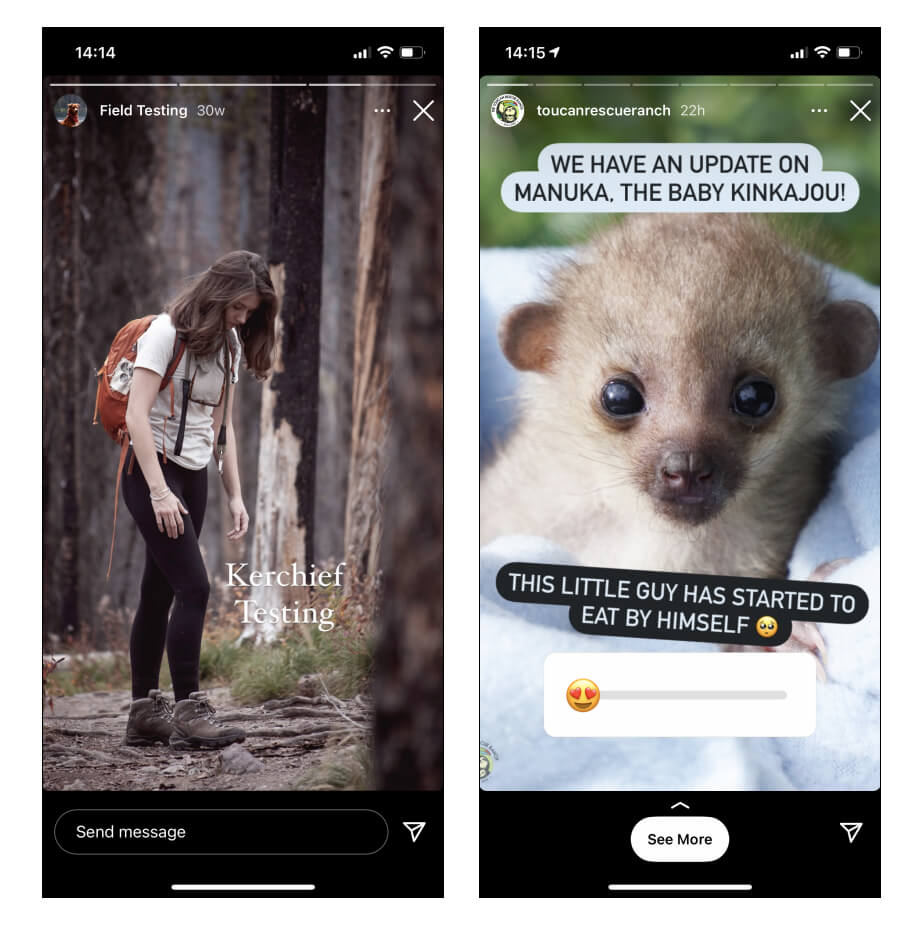
Instagram Story post size
Since Instagram Stories take up the full phone screen, the ideal size is 1,080 pixels wide x 1,920 pixels tall (aspect ratio of 9:16).

When designing your Instagram Stories, remember to keep the 250 pixels of the top and bottom of the image free of text and logos because that’s where your profile photo and Instagram buttons will be.
To make creating great Instagram Stories super easy for you, we built Stories Creator. Every Stories image you create with the tool is perfectly sized for Instagram Stories. We even show you the Instagram interface while you’re designing so that you can see where your profile photo and the Instagram buttons are. Give it a go!
Looking for more Instagram sizes and dimensions? Check our complete guide to Instagram image sizes here.
Instagram profile photo size
Instagram profile photos are displayed at 110 x 110 pixels, but the app stores the image at 320 x 320 pixels, so we recommend uploading an image that is that size or larger. Similar to Facebook, your profile picture will be cropped into a circle.

X/Twitter image sizes
- Single horizontal image: 1,200 x 675 pixels
- Single vertical image: 675 x 1,200 pixels
- Multiple images: 1,200 x 675 pixels
- Links with an image: 800 x 418 pixels
- Profile photo: 400 x 400 pixels
- Cover photo: 1,500 x 500 pixels
x/Twitter post image size
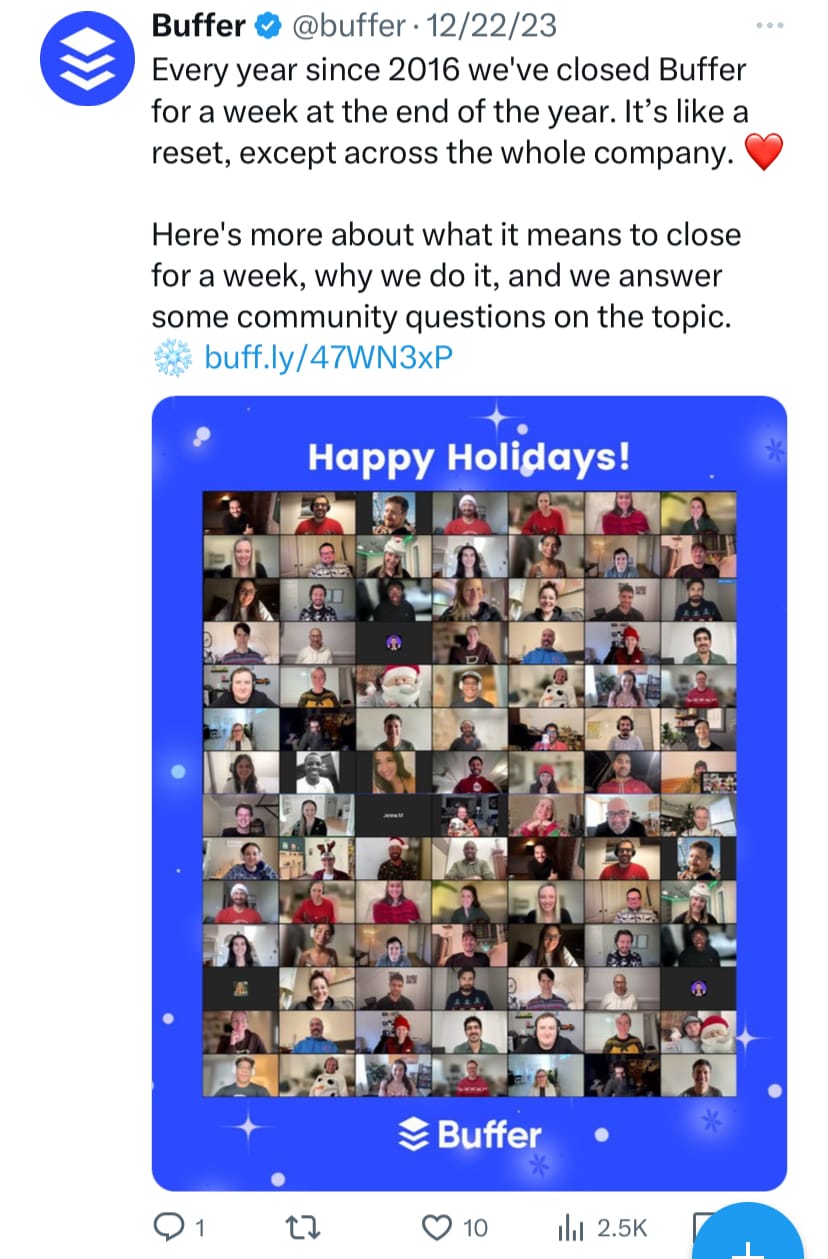
On X/Twitter, tweets containing images with 2:1 and 3:4 aspect ratios will show in full within user timelines. This update was rolled out in May 2021. The ideal Twitter image size is 1,200 pixels wide x 675 pixels tall or 675 pixels wide x 1,200 pixels tall (a recommended aspect ratio of 16:9 or 9:16). The minimum size is 600 x 335 or 335 x 600 pixels, but larger images will look better when your followers click to expand the image.

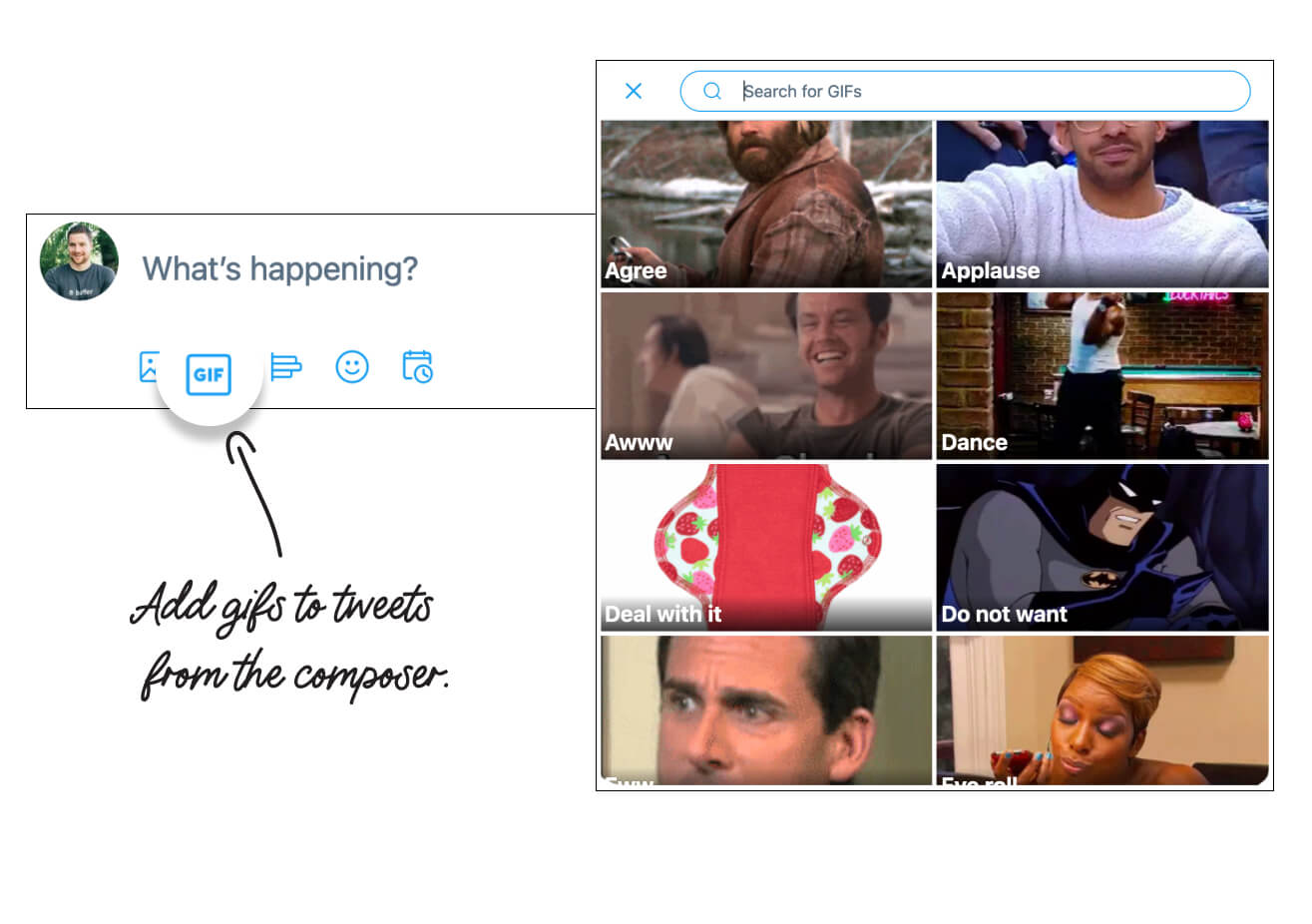
You can also add GIFs to X/Twitter posts, either by uploading them or through X/Twitter’s built-in GIF integration.

X/Twitter post size when paired with a link
For link preview images (also known as website image cards), the ideal card image size is 800 x 418 pixels.

The card shows a headline, link, and photo when you share a URL from a site that contains the appropriate X/Twitter Cards code. All this information is pulled via HTML tags, often the same ones that are being used by Facebook to display links. You can also use the Yoast SEO WordPress plugin for this.
X/Twitter profile photo size
The recommended profile image size for X/Twitter is 400 x 400 pixels. Your profile photo will be cropped into a circle.
X/Twitter cover photo size
X/Twitter recommends that your header photo be 1500 pixels wide by 500 pixels tall — much wider than it is tall, compared to most cover photos. It’ll be great to use an image that is wide enough to prevent X/Twitter from stretching the image and making it blurry.

LinkedIn image sizes
- Horizontal (landscape) image: 1,104 x 552 pixels
- Links with an image: 1,200 x 628 pixels
- Profile photo: 400 x 400 pixels
- Cover photo: 1584 x 396 pixels (Profile), 1128 x 191 pixels (Company Page)
LinkedIn post image size
LinkedIn recommends an aspect ratio between 3:1 and 2:3 and images with at least 552 x 276 pixels to avoid cropping. However, we suggest doubling the dimensions—1,104 x 552 pixels—so your images won’t appear pixelated on larger screens.
LinkedIn automatically crops and centers photos that go beyond the recommended dimensions, but LinkedIn is more vague about how that cropping happens. We’ve found that as long as your text is centered, many different image sizes will display well in the LinkedIn feed. Take a look at these two image posts: A square image (1080 x 1080 pixels) and a rectangle image (1,536 x 806 pixels) both show up nicely in the feed:


Both square and rectangle images work well on LinkedIn.
LinkedIn image size when shared with a link
If you’re sharing an image alongside a link, the recommended image size is slightly different—1,200 x 628 pixels.

LinkedIn profile photo size
The recommended image size for LinkedIn profile photos is 400 x 400, which will be cropped into a circle on personal profiles and a square on company pages.
LinkedIn profile cover photo size
LinkedIn profile background photos are displayed at a 4:1 aspect ratio. LinkedIn recommends using photos that are 1584 pixels wide and 396 pixels tall.

LinkedIn company page cover photo size
While LinkedIn recommends the dimensions of 1128 pixels wide by 191 pixels tall, your profile photo covers a small section on the left, so it might be best to keep the important aspects of your photo to the middle of the photo if possible.

Threads image sizes
- Sharing a single image: Any size
- Sharing multiple images: Any size and combination of images
- Profile photo: 320 x 320 pixels
Threads post image size
So far, Threads has not added any restrictions for photo resolutions. Even when sharing multiple images of different sizes, the preview of images does not crop any of the images, and keeps the original dimensions.


Threads profile photo size
Threads profile photos are the same as Instagram at 320 x 320 pixels. You can sync your Threads profile photo with your Instagram profile photo so you don’t have to upload a new image.

Pinterest image sizes
- Image: 1000 x 1500 pixels
- Profile photo: 165 x 165 pixels
- Cover photo: 800 x 450 pixels
Pinterest pins image size
Pinterest is unique in that it heavily favors long, vertical images and recommends 1,000 x 1,500 pixels, which is a 2:3 aspect ratio.

Staying within the 2:3 aspect ratio is key. Pinterest told Buffer that the Pinterest algorithm will limit distribution for both low-resolution images and images longer than 1,500 pixels.
Pinterest profile photo size
The recommended size for Pinterest profile photos is 165 x 165 pixels and the photo will be cropped into a square when displayed on your profile.
Pinterest cover photo size
Pinterest requires your cover photo be at least 800 pixels wide x 450 pixels tall. They recommend that you use a horizontal image with a 16:9 aspect ratio.
YouTube image sizes
- Thumbnail: 1280 x 720 pixels
- Profile photo: 800 x 800 pixels
- Banner image: 2048 x 1152 pixels
YouTube video thumbnail size
YouTube thumbnails should be 1280 x 720 pixels, but keep in mind there is a 2MB maximum file size limit, and you want the thumbnail to be high-quality so it grabs people’s attention.
YouTube profile photo size
It’s recommended to use an image that is 800 x 800 pixels for your YouTube profile photo. The display size for your profile photo is 98 x 98 pixels and it will be cropped into a circle on your YouTube channel.
YouTube banner image size
Because YouTube can be viewed on a desktop, mobile, and even TV, your channel art will be displayed differently on different devices. YouTube recommends uploading a photo that has minimum dimensions of 2560 pixels wide by 1440 pixels tall.
Here are a few more details to take note of:
- Minimum safe area for text and logos: 1546 x 423 px. Larger images may get cropped on certain views or devices.
- Maximum width: 2560 x 423 px. This means that the “safe area” is always visible regardless of screen size. The areas to each side of the channel art are visible or cropped depending on browser size.

Social media image sizes matter
What’s the point of making and sharing a nice image if it shows up cropped or pixelated in people’s feeds? On social media, you only get a second to grab people’s attention. Creating eye-catching visual content in the proper size for each social media platform can make all the difference with your social media marketing.
With Buffer, you can create custom posts for each social media network and make sure you attach the properly sized each image for every platform. Get started with Buffer for free today.










